- Что такое Google AMP?
- Преимущества Google AMP
- Добавляем клей для Yoast SEO & AMP
- Типы сообщений
- дизайн
- Цвета содержимого
- связи
- Дополнительный CSS и Дополнительный код в <head>
- аналитика
- Способ № 2
- Вариант № 2: Добавление AMP с плагином AMP для WP
- генеральный
- Построитель страниц
- Реклама
- SEO
- Спектакль
- аналитика
- Структурированные данные
- Панель уведомлений
- Всплывающие уведомления
- Форма обратной связи
- Комментарии
- Мгновенные статьи
- Скрыть AMP Bulk Tools
- Расширенные настройки
- Панель перевода
- Темы
- Глобальный
- заголовок
- домашняя страница
- нижний колонтитул
- страница
- Социальное
- Разное
- расширения
- AMP Часто задаваемые вопросы
- Стоит ли устанавливать AMP на свой сайт или нет?
- Заключение
Вы хотите настроить Google AMP (ускоренные мобильные страницы) на своем веб-сайте WordPress? Это отличный способ повысить скорость загрузки сайта на мобильные устройства и даже повысить результаты поиска.
В этом посте вы узнаете, как правильно установить и настроить Google AMP, используя один из двух различных плагинов - плагин AMP от Automattic или AMP для WP.
Я также расскажу о плюсах и минусах использования AMP, чтобы вы могли принять обоснованное решение о том, хотите ли вы добавить его на свой сайт или нет.

Для тех из вас, кто предпочитает видеоуроки, я включил два из них ниже. Один для настройки AMP Plugin от Automattic, другой для AMP для WP.
Плагин AMP от Automattic
Google AMP для WordPress - AMP-страницы в WordPress с помощью плагина WordPress AMP
Посмотрите это видео на YouTube
AMP для WP
AMP для WP Руководство по установке
Посмотрите это видео на YouTube
Что такое Google AMP?
Ускоренные мобильные страницы Google - это инициатива с открытым исходным кодом, основанная на минимальном HTML и ограниченном Javascript. Содержимое AMP размещается в кэше AMP Google, который затем сразу же предоставляется вашим посетителям, когда они нажимают на ваш результат в поисковых системах.
Инициатива AMP поддерживается и Google, и Twitter, и цель проекта - ускорить загрузку веб-контента для мобильных пользователей. Ускоренные мобильные страницы работают должным образом в любом приложении, браузере и веб-браузере.
Преимущества Google AMP
- AMP значительно улучшает пользовательский опыт для мобильных посетителей с медленным интернет-соединением. Это делает ваш контент скудным и быстрым, а это значит, что вашим посетителям не придется ждать загрузки вашего сайта. Это, естественно, должно привести к увеличению трафика, если ваш контент полезен.
- Google поощряет использование AMP, увеличивая результаты поиска на мобильных устройствах. Добавление AMP на ваш сайт поможет улучшить ваши усилия по SEO.
- Содержимое сайта, соответствующее стандартам AMP, может появиться в карусели в верхней части результатов поиска Google для мобильных устройств, что может значительно улучшить показ вашего сайта.
- Наличие AMP на вашем сайте снизит нагрузку на хостинг-серверы, что поможет повысить производительность сайта.
Недостатки Google AMP
- Поскольку AMP использует ограниченный набор HTML, JavaScript и CSS, вы не сможете легко добавить определенные функции и виджеты в ваш контент. Добавление AMP может помешать вам добавлять CTA (призывы к действию), кнопки общего доступа и другие динамические сценарии. Примечание: с AMP для WP, есть больше возможностей для добавления различных функций. Я настоятельно рекомендую проверить это, чтобы увидеть, как это работает с вашим сайтом.
- Плагин AMP от Automattic поддерживает только Google Analytics. Я не думаю, что это недостаток, но некоторые люди делают. Плагин AMP для WP имеет больше возможностей для аналитики, в том числе: сегментная аналитика, Piwik Analytics, измерение Quantcast, comScore, эффективная мера, StatCounter, HiStats Analytics, Yandex Metrika и Chartbeat Analytics.
- Это может ограничить возможности для рекламы на вашем сайте. Хотя реклама разрешена в содержимом AMP, добавить их сложнее, чем на «обычной, не AMP-странице». Google работает над расширением поддерживаемых типов объявлений, поэтому посмотрим, к чему это приведет. Примечание. Плагин AMP для WP поддерживает различные форматы рекламы, и у них есть расширенные расширения для расширения возможностей рекламы.
- Если вы решите установить и настроить AMP на своем сайте, а затем передумаете и удалите его, вам нужно настроить перенаправления 301 обратно на сообщения, не принадлежащие AMP. Это не имеет большого значения, но кое-что нужно рассмотреть перед установкой AMP.
Вариант № 1: Настройка AMP с помощью плагина AMP от Automattic

Чтобы настроить AMP на своем сайте WordPress, сначала необходимо установить AMP плагин , Перейдите в Плагины > Добавить новый и найдите AMP . Как только вы найдете его, просто установите и активируйте его.
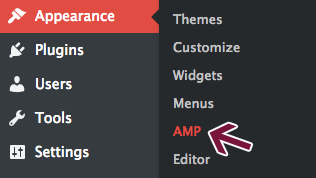
Затем перейдите в раздел «Внешний вид» > « AMP», чтобы узнать, как выглядит ваш сайт на мобильных устройствах с использованием ускоренных мобильных страниц.
Поскольку AMP использует урезанный HTML и CSS, у вас не будет особого отношения к визуальным параметрам (по крайней мере, с помощью этого конкретного плагина AMP). Вы можете изменить цвет фона заголовка и цвет ссылки, а также цвет текста заголовка. Кроме того, вы можете выбрать светлую или темную цветовую гамму.
Если ваша тема поддерживает это, плагин AMP также будет использовать значок вашего сайта.
После настройки параметров обязательно сохраните изменения. На данный момент плагин AMP для WordPress поддерживает только сообщения, а НЕ страницы. Примечание. Упомянутый ниже плагин AMP for WP позволяет использовать AMP для постов и страниц.
Чтобы увидеть, как публикация выглядит как Ускоренная мобильная страница, перейдите на нее и добавьте / amp / в конец URL следующим образом:
http://yourcoolsite.com/awesome-post/amp/
В зависимости от содержания вашего сайта, вы можете или не можете использовать AMP. Если его добавление кардинально изменит функциональность и внешний вид ваших сообщений в блоге, вы можете пока отложить это.
Если большой процент трафика вашего сайта является мобильным, возможно, стоит пожертвовать некоторым визуальным дизайном и функциональностью для улучшения взаимодействия с пользователем.
Подумайте об этом и решите, что лучше для вас. Это действительно легко установить и активировать AMP, а затем посмотреть, как выглядят ваши сообщения. Если вам это не нравится, просто деактивируйте и удалите его.
Добавляем клей для Yoast SEO & AMP

По умолчанию плагин AMP в Automattic использует метаданные, которые могут быть не идеальными. Yoast создал полезный плагин, который позволяет вам корректировать эти метаданные и использовать AMP в сочетании с Yoast SEO.
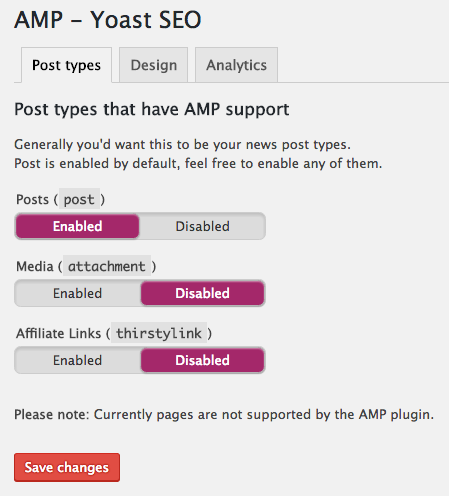
Типы сообщений

Чтобы установить параметры для плагина, перейдите в Yoast SEO на левой боковой панели и нажмите AMP.
На вкладке « Типы публикаций » вы можете выбрать, какие элементы вы хотите иметь в поддержке AMP. Настройки по умолчанию здесь кажутся нормальными, поэтому вы можете оставить все как есть.
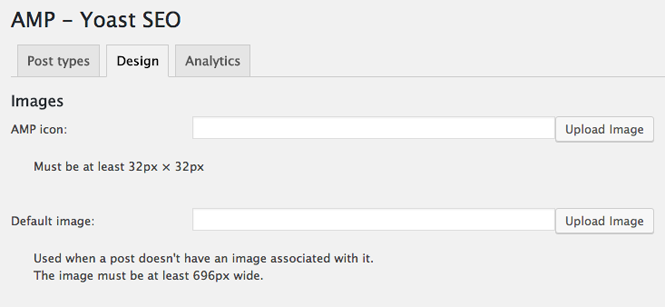
дизайн

Значок AMP - выберите значок, который вы хотите использовать для AMP (должен быть не менее 32 x 32 пикселей).
Изображение по умолчанию - Вы также можете выбрать изображение по умолчанию, которое будет использоваться, когда сообщение не имеет изображения, связанного с ним (должно быть не менее 696 пикселей в ширину). Конечно, вы должны убедиться, что каждый пост имеет свое уникальное изображение.
Цвета содержимого
Цвет заголовка AMP - выберите цвет фона заголовка AMP.
Цвет заголовка - выберите цвет для заголовков сообщений.
Цвет текста - Установите цвет для основной копии ваших сообщений.
Цвет метаинформации. Выберите цвет метаинформации, отображаемой в верхней части сообщения, включая имя автора и дату публикации.
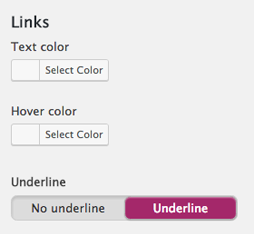
связи

Цвет текста - выберите цвет для ваших ссылок.
Цвет наведения - выберите цвет для текста ссылки.
Подчеркнуть - выберите, подчеркнуты ли ссылки.
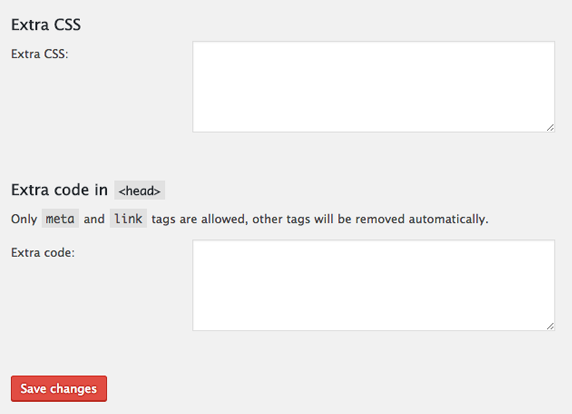
Дополнительный CSS и Дополнительный код в <head>

Дополнительный CSS - Вставьте дополнительный код CSS здесь.
Дополнительный код в <head> - Добавьте любые мета-теги и ссылки в этой области.
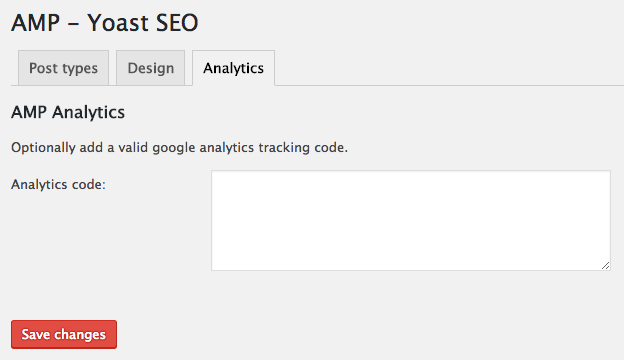
аналитика

На вкладке Analytics вы можете ввести JSON-версию вашего скрипта Google Analytics для AMP.
Примечание. Общие сценарии Google Analytics не будут работать с платформой AMP, поэтому все становится немного сложнее ... и намного менее увлекательным.
Чтобы добавить Google Analytics в свои сообщения AMP, добавьте следующие строки кода в поле кода Google Analytics. Убедитесь, что вы заменили UA-XXXXX-Y своим уникальным идентификатором отслеживания Google (например, UA-5295510-2 или аналогичным).
Добавление этого кода в Glue для Yoast SEO & AMP может или не может работать для вас. Чтобы узнать, был ли ваш код добавлен в ваши сообщения AMP, сделайте следующее:
Посетите один из ваших постов усилителя (например, myneatosite.com/cool-post/amp/) и просмотрите страницу источника. Ищите «аналитика», и если вы видите код, то вы успешно добавили аналитику в свои сообщения AMP.
Если по какой-то причине код не был добавлен в ваши сообщения AMP, попробуйте следующий метод.
Способ № 2
Хотя этот метод немного сложнее, он определенно должен работать.
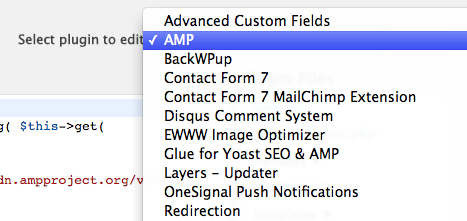
На панели инструментов WordPress перейдите в « Плагины» > « Редактор» , затем выберите « AMP» в раскрывающемся меню (см. Скриншот ниже) и нажмите кнопку « Выбрать» .

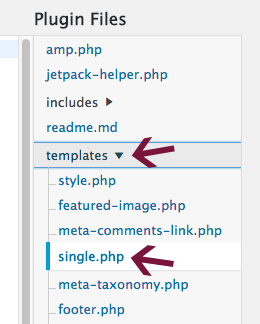
Затем в разделе « Файлы плагинов» в правой части экрана нажмите « Шаблоны» и перейдите в файл single.php .

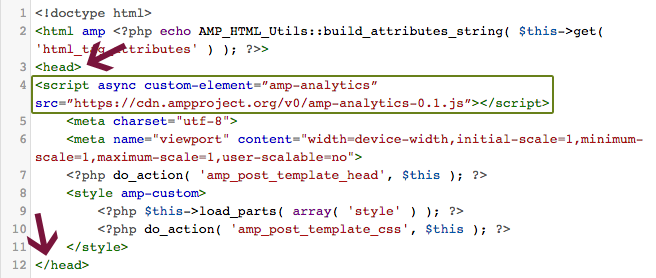
Чтобы ваш скрипт работал правильно, вам нужно поместить следующий скрипт AMP в область заголовка этого файла между <head> и </ head>, как показано на рисунке ниже.
<script async custom-element = ”amp-analytics” src = ”https://cdn.ampproject.org/v0/amp-analytics-0.1.js”> </ script>

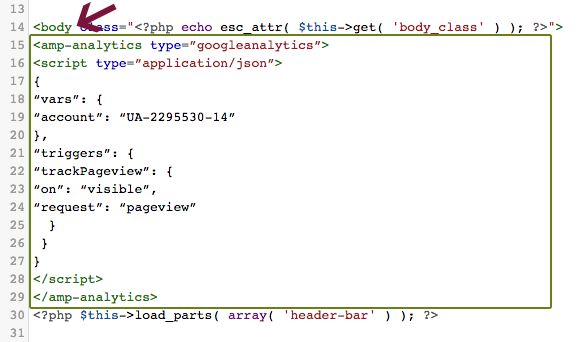
После добавления первого сценария необходимо добавить следующий код сразу после открывающего тега <body>:
<amp-analytics type = »googleanalytics»> <script type = »application / json»> {«vars»: {«account»: « UA-XXXXX-Y »}, «triggers»: {«trackPageview»: {« on »:« visible »,« request »:« viewview »}}} </ script> </ amp-analytics>

Как только вы тщательно добавите код, нажмите кнопку « Обновить файл» в нижней части страницы.

Обратите внимание: вы можете взломать ваш сайт, если у вас есть неправильный код в любом из этих файлов, поэтому добавляйте код с осторожностью. Кроме того, есть вероятность, что вы не сможете редактировать файл в области панели управления WordPress.
В этом случае сделайте следующее:
- Загрузите файл через FTP-клиент. Перейдите в wp-content > plugins > amp > templates и загрузите файл single.php .
- Затем сделайте копию исходного файла на тот случай, если вы что-то сломаете, когда добавите сценарии.
- Затем откройте его в текстовом редакторе, добавьте 2 фрагмента кода и сохраните файл.
- Наконец, загрузите файл single.php, из которого вы его скачали, и перезапишите старый.
Вариант № 2: Добавление AMP с плагином AMP для WP
Если вам нужны расширенные возможности дизайна и функциональности, а также более простая интеграция с Google Analytics, вам следует AMP для WP плагина ,

Этот плагин работает сам по себе, поэтому просто используйте его ИЛИ плагин AMP от Automattic, но НЕ ОБА .
AMP для WP предоставляет расширенные возможности, включая следующие:
Логотип в заголовке. Отображайте логотип в заголовке страниц и сообщений AMP вместо названия сайта в текстовом формате.
Поддержка страниц - добавьте AMP на страницы вашего сайта, в дополнение к сообщениям в блоге.
Несколько вариантов дизайна. Настройте внешний вид содержимого AMP, используя 3 различных встроенных параметра. Вы также можете создавать свои собственные шаблоны AMP для использования.
Реклама - добавьте Google AdSense в свой контент AMP, чтобы вы могли получать прибыль от рекламы на своем сайте.
Кнопки социальных сетей - легко добавляйте и настраивайте кнопки социальных сетей для своих публикаций и страниц AMP, включая липкие, которые всегда видны в нижней части экрана.
Чтобы начать работу с AMP для WP, просто установите и активируйте его. Теперь вы увидите пункт меню AMP на панели инструментов WordPress.

Самый простой способ настроить макет / дизайн ваших страниц AMP - перейти в « Внешний вид» > « AMP» .
Это откроет настройщик, где вы можете включить и изменить порядок следующих элементов:
- Мета информация
- заглавие
- Популярное изображение
- Содержимое
- Категории и теги
- Социальные иконки
- Комментарии
- Похожие сообщения
Здесь вы также можете выбрать цвет текста заголовка и цвет фона заголовка и ссылки .
Теперь перейдем к некоторым другим настройкам плагина AMP for WP.
Давайте пройдемся по вкладке «Настройки», чтобы настроить некоторые параметры плагина.
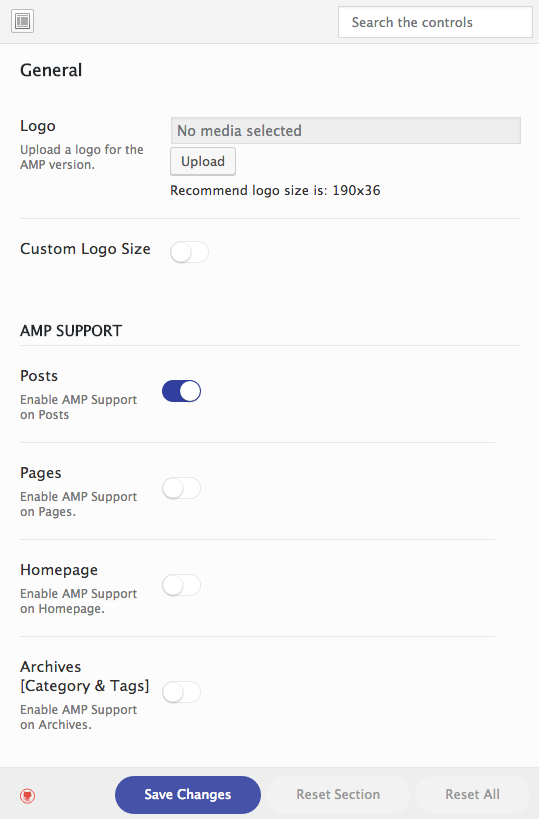
генеральный

Здесь вы можете сделать следующее:
- Загрузите логотип для заголовка вашего AMP-контента.
- Установите собственный размер логотипа, если хотите.
- Включить AMP для сообщений.
- Включить AMP для страниц.
- Включите AMP для вашей домашней страницы.
- Включить поддержку AMP для архивов.
Когда я загрузил логотип для своего AMP-контента, он выглядел очень плохо, поэтому я решил не использовать его. Загрузите свой логотип и посмотрите, как он выглядит.
С помощью этого плагина вы можете включить AMP для страниц и постов. В зависимости от содержимого вашей страницы, это может или не может работать хорошо из коробки.
Кроме того, вы также можете включить AMP для своей домашней страницы. Я попробовал это, и для моего конкретного сайта это не сработало.
Со всеми этими опциями, попробуйте их и посмотрите, как они работают для вашего сайта.
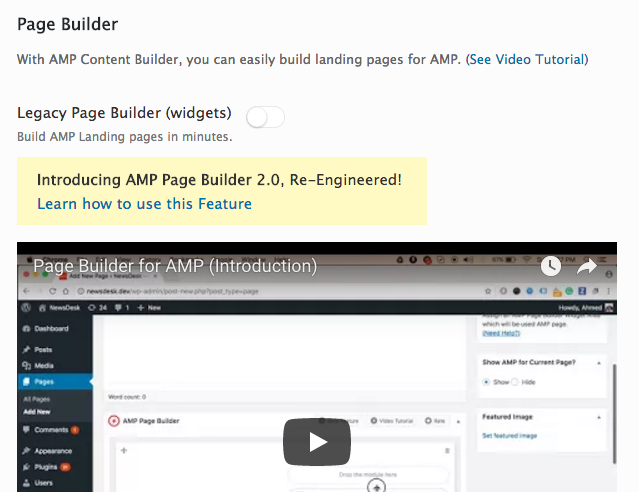
Построитель страниц

AMP для WP имеет конструктор страниц, который вы можете использовать для создания целевых страниц для AMP.
Я не использовал это на своем сайте, но вы можете попробовать.
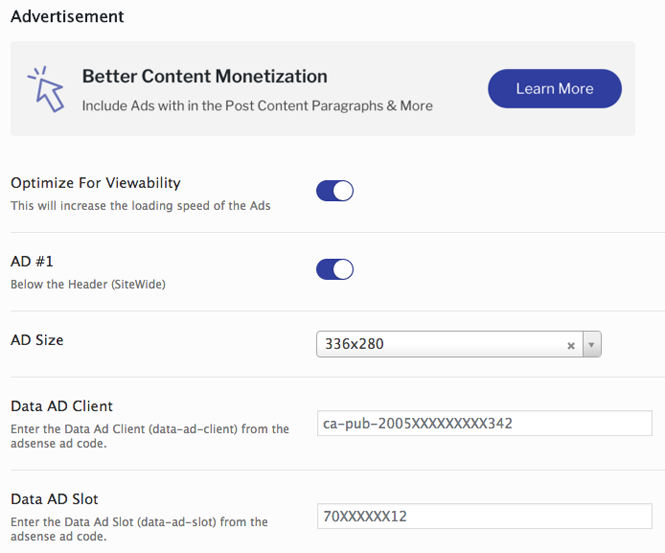
Реклама

На вкладке Реклама вы можете добавить код AdSense в различные области вашего контента, в том числе:
- Под заголовком (для всего сайта)
- Под нижним колонтитулом (для всего сайта)
- Над содержимым сообщения (отдельные сообщения)
- Ниже содержание сообщения (отдельные сообщения)
- Под заголовком (отдельные сообщения)
- Над соответствующими сообщениями (отдельные сообщения)
Он также позволяет выбирать из множества стандартных форматов медийной рекламы. Если вам нужны дополнительные рекламные функции, проверьте их Расширенный AMP ADS расширение.
SEO

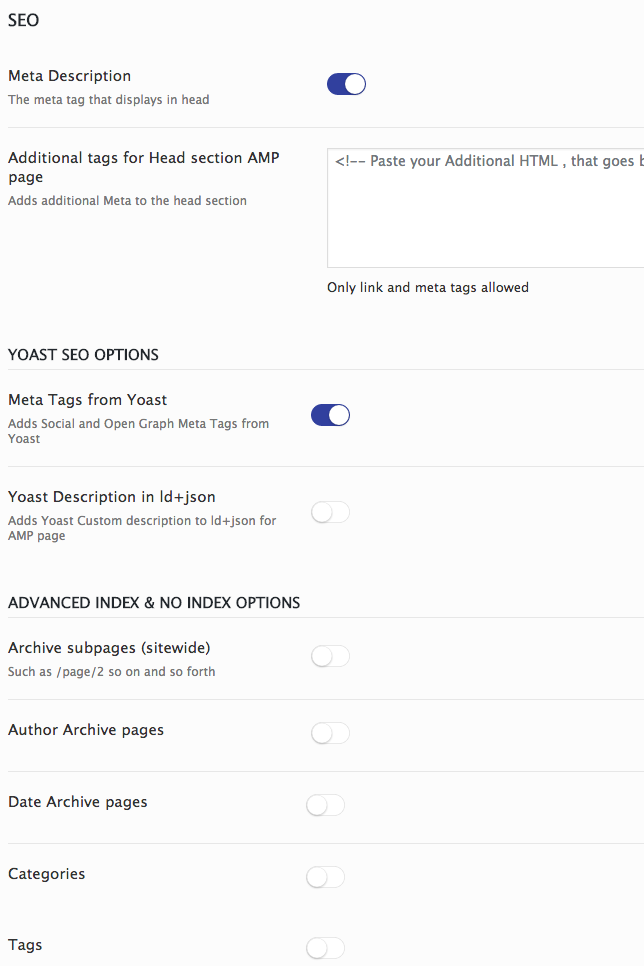
На вкладке SEO вы можете убедиться, что ваши мета-описания отображаются в разделе заголовка содержимого AMP, а также добавить другие ссылки и метатеги.
В разделе Параметры SEO Yoast я рекомендую включить метатеги из ползунка Yoast. Я не знаю о другом, но я оставил его выключенным.
По умолчанию все элементы в разделе « Расширенный индекс» и « Параметры без индекса» включены. Я отключил их все, потому что все эти элементы не индексируются в моих настройках Yoast SEO в любом случае.
Примечание. Возможно, вы захотите настроить все эти параметры по-разному для своего сайта, поэтому подумайте об этом и при необходимости измените их.
Спектакль

На вкладке Performance вы должны включить Minify AMP Page, поскольку это еще больше повышает скорость страницы.
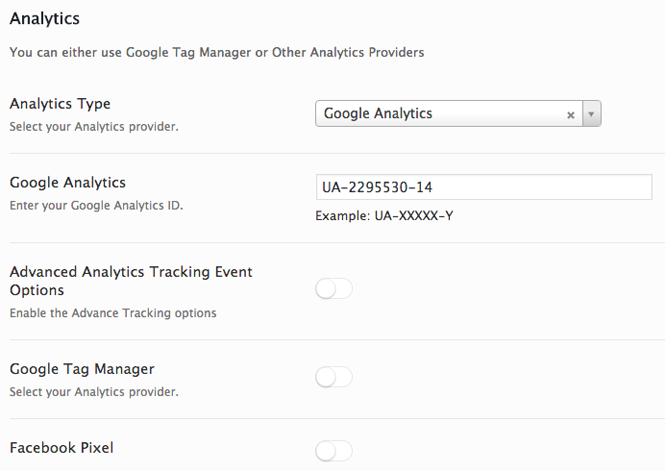
аналитика

На вкладке « Аналитика » в раскрывающемся списке выберите поставщика аналитики и добавьте идентификатор для всего, что вы выбрали, в поле ниже.
Дополнительно вы можете добавить:
- Расширенные параметры отслеживания аналитики
- Google Tag Manager
- Facebook Pixel
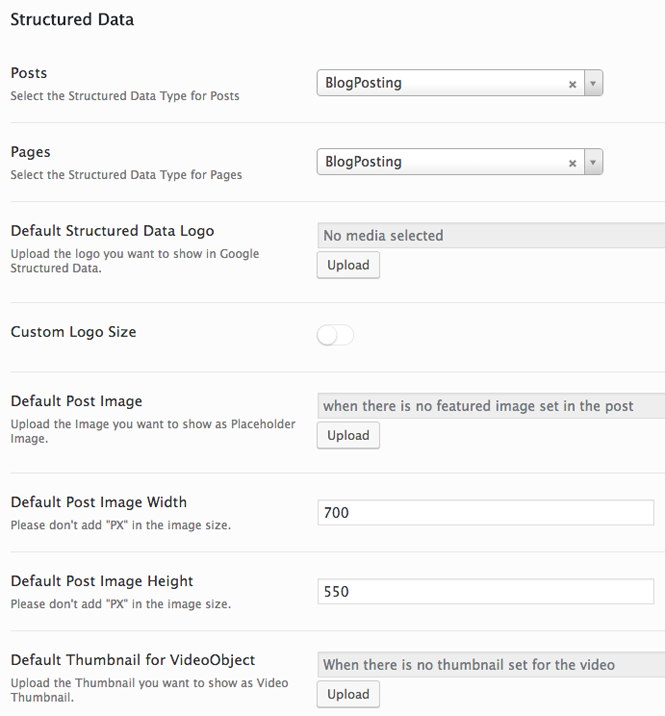
Структурированные данные

На вкладке Структурированные данные вы можете установить следующие параметры:
- Выберите тип структурированных данных для постов и страниц.
- Загрузите логотип по умолчанию для показа в Google и используйте нестандартный размер, если хотите.
- Загрузите изображение по умолчанию для использования в сообщениях.
- Укажите ширину и высоту изображения для вашего изображения по умолчанию.
- Загрузите миниатюру по умолчанию для использования с видеообъектами.
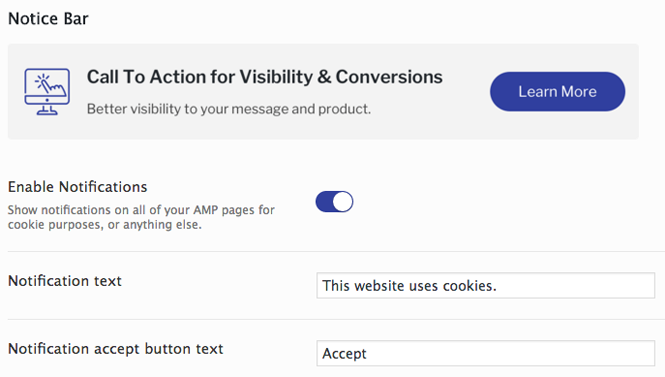
Панель уведомлений

На вкладке «Панель уведомлений » вы можете включить уведомления для всего содержимого AMP. Это может быть использовано для уведомления ваших посетителей о том, что ваш сайт использует куки для отслеживания их активности или чего-то еще.
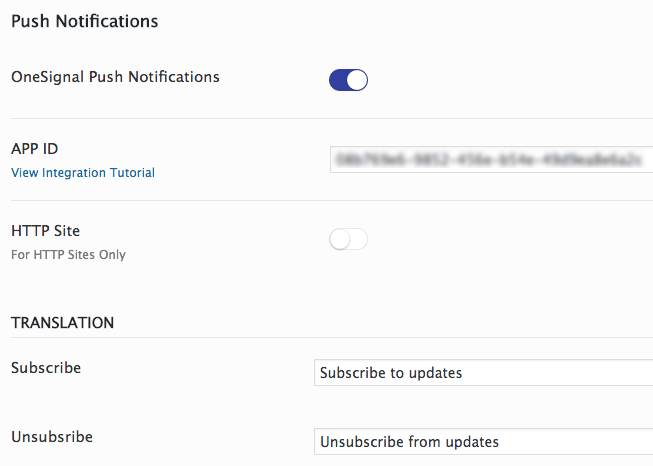
Всплывающие уведомления

Если ваш сайт использует OneSignal для push-уведомлений , вы можете интегрировать его с содержимым AMP, введя идентификатор приложения . Кроме того, вы можете настроить текст подписки и отмены подписки, отображаемый в вашем контенте.
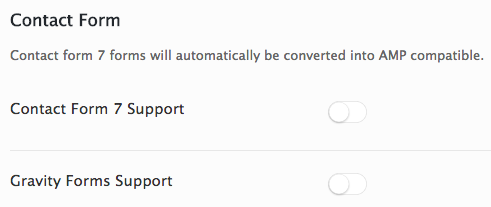
Форма обратной связи

На вкладке Контактная форма вы можете интегрировать формы, созданные с Контактной формой 7 или Гравитационными формами.
Обратите внимание: вам нужно будет приобрести премиум-расширения, чтобы добавить AMP-дружественные контактные формы.
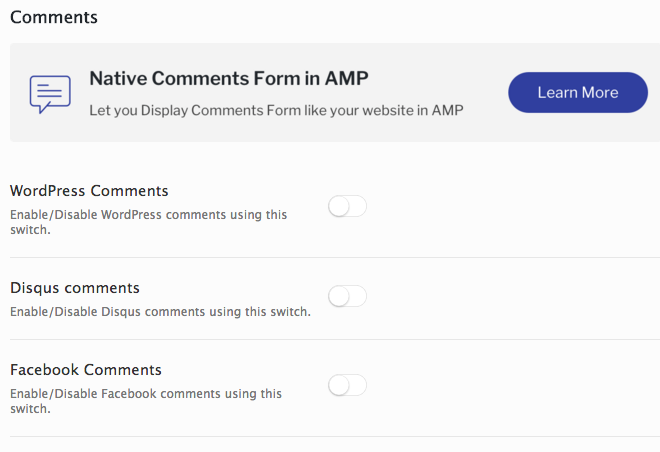
Комментарии

На вкладке Комментарии вы можете включить системы комментариев, в том числе:
- Комментарии WordPress. Если вы используете комментарии WordPress по умолчанию, просто включите первую опцию и выберите, сколько комментариев вы хотите отобразить (по умолчанию 10).
- Комментарии Disqus - вам необходимо ввести URL-адрес имени Disqus и создать файл хоста Disqus ( см инструкции ).
- Комментарии на Facebook. Если вы используете комментарии на Facebook для своего контента, не относящегося к AMP, включите комментарии на Facebook и введите количество отображаемых комментариев.
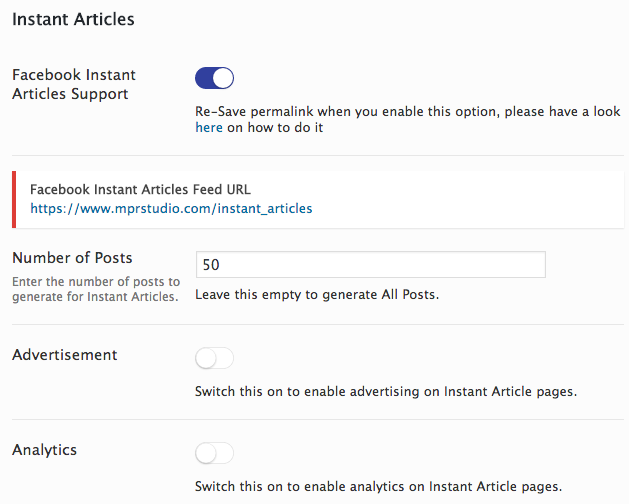
Мгновенные статьи

На вкладке Мгновенные статьи вы можете включить Мгновенные статьи Facebook.
Затем вы можете установить следующее:
- Количество публикаций для мгновенных статей (оставьте пустым, чтобы генерировать все сообщения).
- Включить рекламу на страницах мгновенных статей.
- Включите аналитику для страниц мгновенных статей.
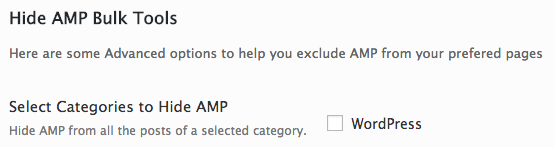
Скрыть AMP Bulk Tools

На этой вкладке вы можете выбрать определенные категории для исключения из AMP, если хотите.
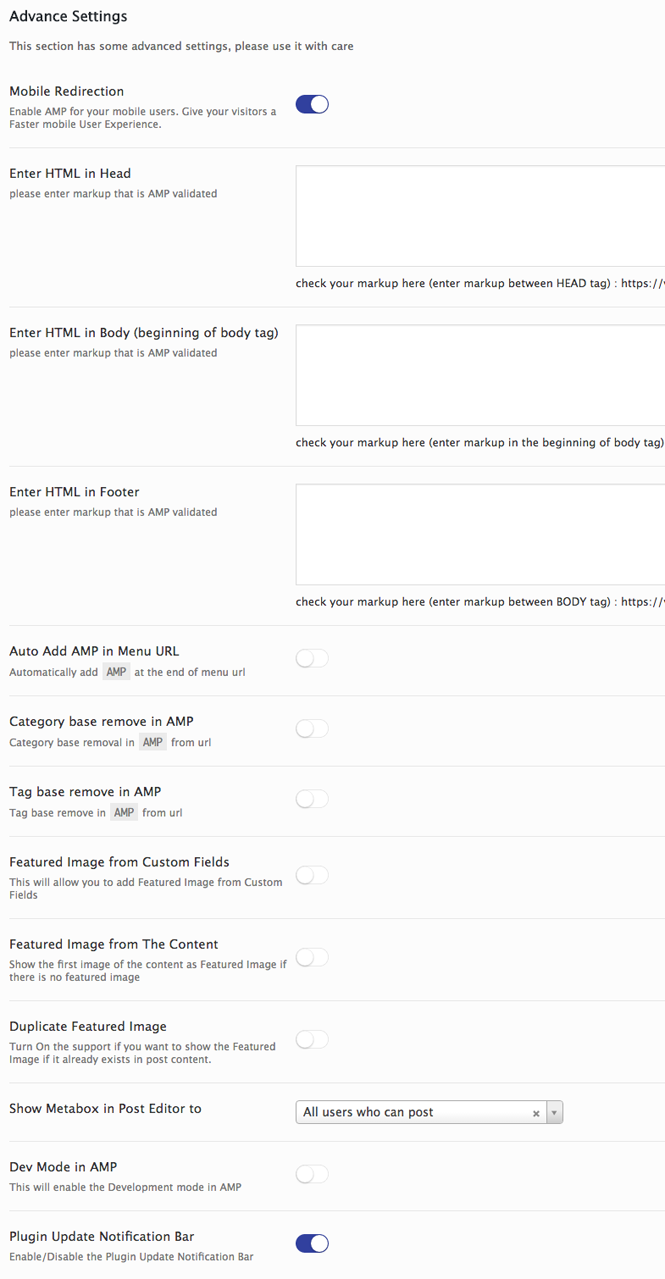
Расширенные настройки

Если вы опытный пользователь, вы можете настроить дополнительные элементы на вкладке « Дополнительные параметры ». Единственные элементы, которые я включил, были Mobile Redirection (который автоматически перенаправляет посетителей на мобильных устройствах на мой контент AMP) и панель уведомлений об обновлении плагина .
Вы можете добавить следующее на этой вкладке:
- Введите HTML в голову.
- Введите HTML в тексте тела (в начале тега тела).
- Введите HTML в нижний колонтитул.
- Автоматически добавлять AMP в меню URL.
- Удалите базу категорий в AMP (я установил это в настройках Yoast SEO, поэтому оставил это здесь).
- Удалите базу тегов в AMP.
- Добавить избранные изображения из пользовательских полей.
- Добавить избранные изображения из контента. Если изображения не настроены, включение этого параметра позволит захватить первое изображение в вашем посте и сделать его избранным.
- Дублируйте избранные изображения.
- Показывать мета-поля в редакторе сообщений всем, у кого есть права на публикацию сообщений или только администраторам.
- Режим разработки в AMP.
- Включить / отключить панель уведомлений об обновлении плагина.
Вероятно, вы не будете использовать многие из этих опций, а просто оставите настройки по умолчанию.
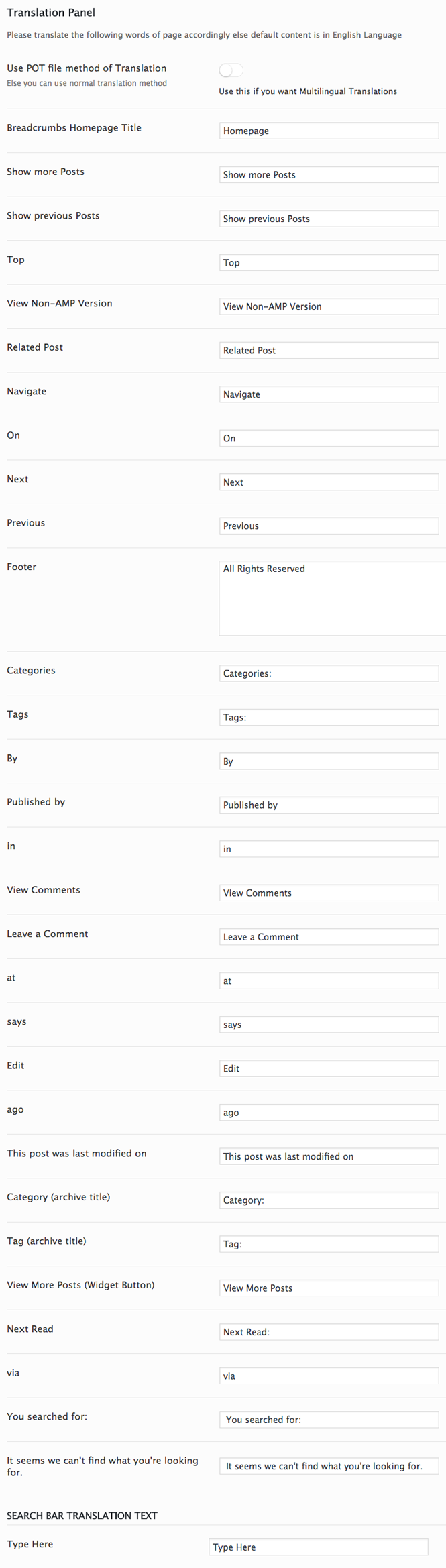
Панель перевода

На этой панели вы можете использовать метод файла POT, если у вас многоязычный контент AMP. В этом случае вы можете использовать плагин, как Loco Перевести чтобы перевести все строки для всех языков, используемых в вашем контенте AMP.
Вы также можете изменить весь текст по умолчанию для целого ряда различных элементов (см. Скриншот выше).
В зависимости от используемой вами темы AMP, некоторые из этих элементов могут даже не отображаться в вашем контенте. В большинстве случаев у вас все в порядке, если оставить настройки по умолчанию такими, какие они есть.
Теперь, когда мы рассмотрели различные разделы на вкладке « Настройки », перейдем к разделу « Дизайн ».
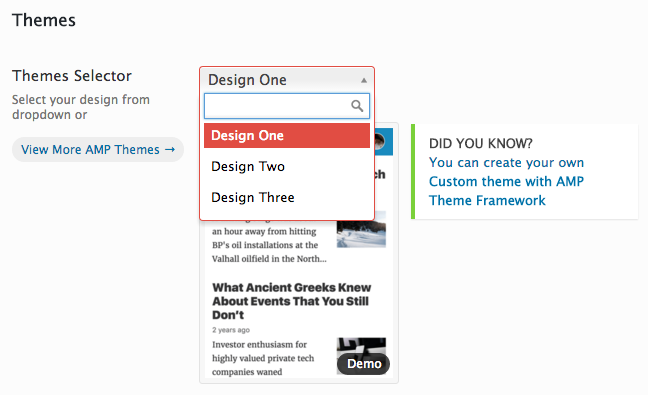
Темы

В разделе « Темы » вы можете выбрать одну из 4 тем по умолчанию для содержимого AMP.
Вы также можете просмотреть и скачать еще несколько тем Вот , Темы Blogging и Minimal бесплатны, а тема Newspaper - нет.
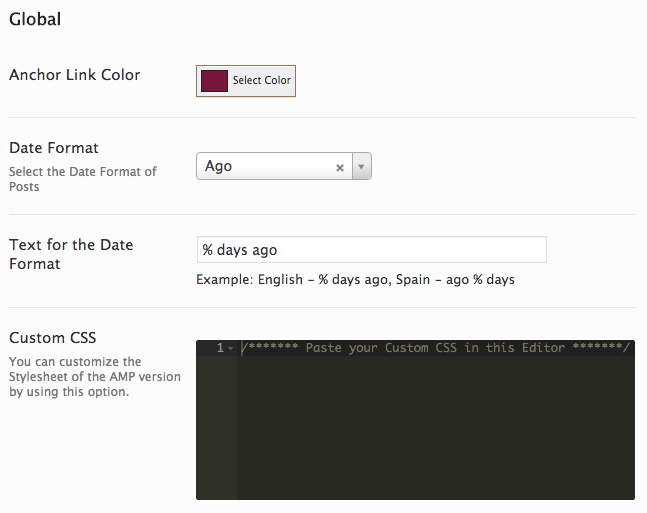
Глобальный

На вкладке « Глобальные » вы можете выбрать цвет для своих якорных ссылок и установить формат даты для метаинформации.
Кроме того, вы можете добавить любой пользовательский CSS, который вы хотите полностью настроить в своей таблице стилей AMP.
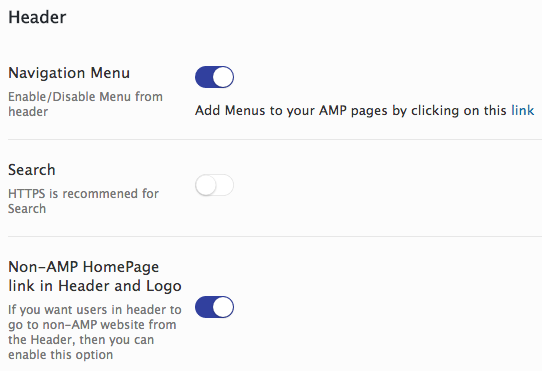
заголовок

Здесь вы можете включить или отключить несколько различных элементов заголовка в вашем контенте AMP, в том числе:
Меню навигации - выберите, отображать ли мобильное меню в заголовке страниц / сообщений AMP.
Поиск - включите эту опцию, если вы хотите, чтобы ваши посетители AMP искали ваш сайт в заголовке.
Ссылка на домашнюю страницу не-AMP - укажите, хотите ли вы, чтобы ваш логотип или название сайта в заголовке ссылались на ваш сайт не-AMP.
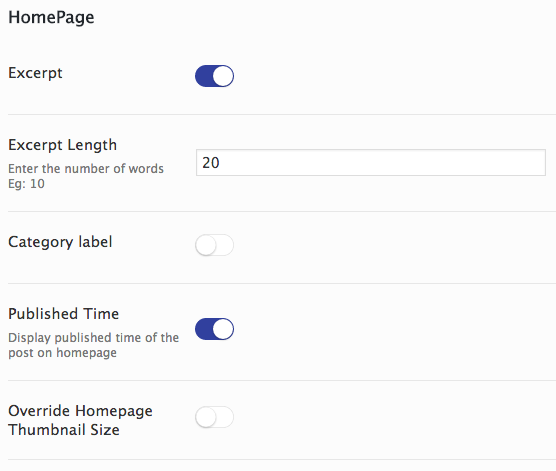
домашняя страница

Установите различные параметры для вашей домашней страницы в этом разделе:
- Выберите, отображать ли отрывок или нет, и укажите количество слов для него.
- Включите или отключите метку категории и покажите или скройте дату публикации на своей домашней странице.
- Наконец, вы можете переопределить размер миниатюры на своей домашней странице.

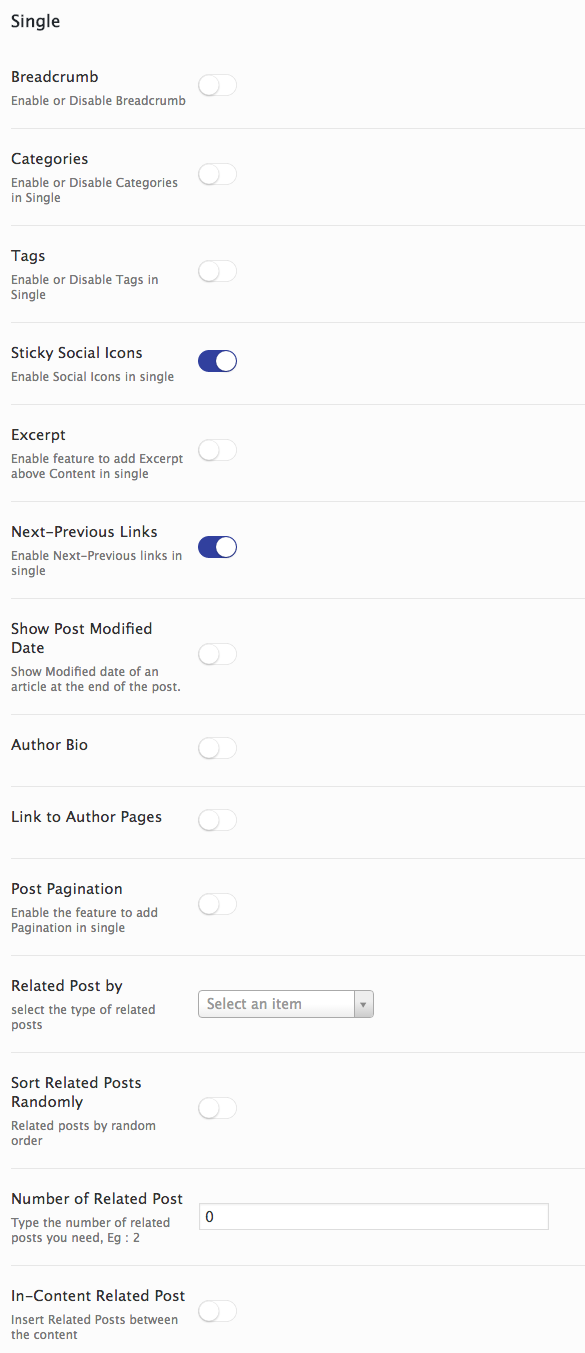
На одной вкладке вы можете настроить различные параметры для отдельного постформатирования AMP и отображения.
Панировочные сухари - выберите, хотите ли вы показать хлебные крошки или нет.
Категории - отображать категорию сообщений.
Теги - показать теги, связанные с вашим сообщением.
Sticky Social Icons - включить / отключить прикрепленные социальные значки в нижней части экрана мобильного устройства.
Выдержка - вы можете добавить выдержку над содержанием отдельных постов AMP.
Ссылки «Следующий предыдущий» - пусть ваши посетители легко перемещаются между вашими сообщениями, отображая следующие и предыдущие ссылки внизу отдельных сообщений.
Show Post Modified Date - отображать дату последнего изменения вашего сообщения в конце вашего сообщения.
Авторская биография - включает авторскую биографию.
Ссылка на страницу автора - показать ссылку на архив вашего автора.
Post Pagination - включите нумерацию страниц в отдельных сообщениях.
Связанные посты - выберите, как плагин выбирает связанный контент для показа внизу ваших постов.
Сортировать похожие сообщения в случайном порядке - вы также можете выбрать для отображения связанных сообщений в случайном порядке.
Количество связанных сообщений - выберите количество связанных сообщений, которые вы хотите отображать в конце своего сообщения.
Связанная с содержанием публикация - выберите, следует ли вставлять связанные публикации в ваш контент, а не в конце.
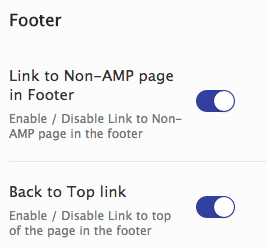
нижний колонтитул

Здесь вы можете включить или отключить как ссылку на страницу, не являющуюся AMP, так и ссылку «вверх-вниз» в нижнем колонтитуле содержимого AMP.
страница

Выберите, следует ли включать метаинформацию на страницы AMP.
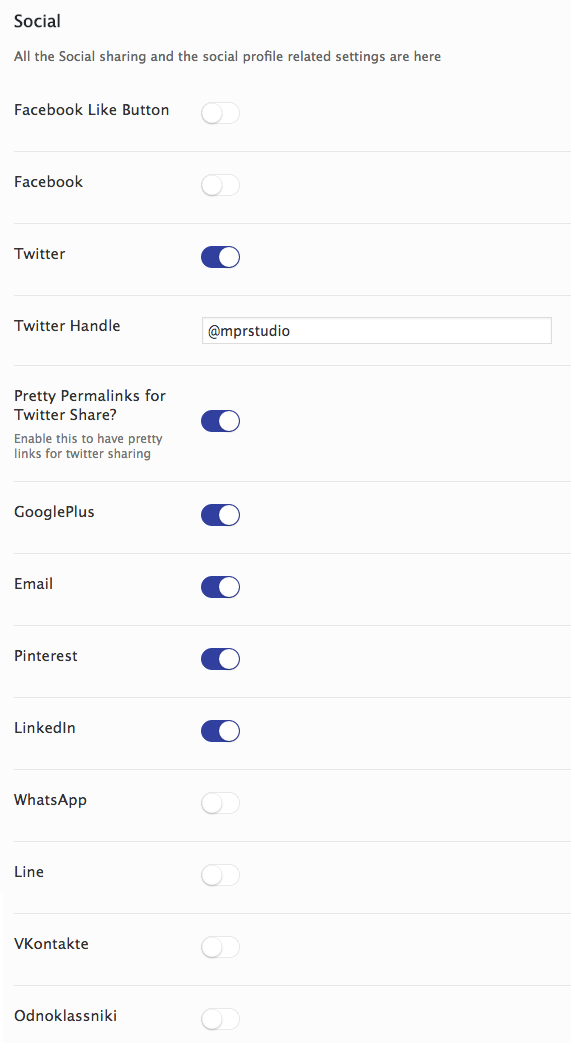
Социальное

В настройках «Социальные сети» выберите, какие социальные сети вы хотите отображать на панели общего доступа в нижней части мобильных устройств.
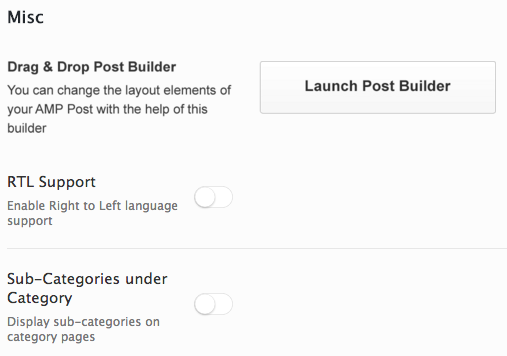
Разное

На вкладке Разное вы можете сделать следующее:
- Используйте их перетаскиватель постов, чтобы настроить расположение элементов в ваших постах AMP.
- Включить поддержку языка справа налево.
- Включить подкатегории на страницах категорий.
расширения
Есть большое разнообразие мощных расширения Вы можете приобрести дополнительные функции для вашего контента AMP, включая следующие:
Advanced AMP ADS - Вы можете выбрать один из 7 различных форматов рекламы, и даже можете использовать рекламные блоки ссылки из Google AdSense , С помощью этого расширения вы можете вставлять рекламные модули из любой рекламной сети в середину содержимого AMP. Вы также можете использовать липкие объявления, которые остаются поверх вашего контента, даже когда ваши посетители прокручивают. Стоимость = $ 29,99 .
AMP Cache - система кеширования, которая дополнительно увеличивает время загрузки вашего AMP-контента. Согласно тестам AMP для WP, ваш контент AMP загружается на 50% быстрее.
Стоимость = 89,99 $ .
Гравитационные формы - позволяет интегрировать Гравитационные Формы с содержанием AMP. Он работает с конструктором форм и включает в себя правильную проверку. Стоимость = $ 79,99 .
Контактная форма 7 - позволяет интегрировать контактную форму 7 со страницами и сообщениями AMP. Он работает без проблем с конструктором форм и различными полями с соответствующей проверкой. Стоимость = 39,99 $ .
Email Opt-in Forms - добавьте opt-in формы, чтобы мобильные посетители могли подписаться на вашу электронную рассылку. Это дает вам возможность создавать неограниченные формы и настраивать их с различными вариантами цвета. Вы можете автоматически отобразить их или вручную вставить их с помощью шорткода. Стоимость = $ 79,99 .
AMP WooCommerce - интегрируйте свой WooCommerce Интернет-магазин с AMP для повышения удобства использования мобильных устройств одним щелчком мыши. Работает как в магазине, так и на странице товара, корзины и архива. AMP for WP утверждает, что это самый продвинутый плагин для электронной коммерции AMP. Стоимость = $ 79,99 .
AMP Teaser - Покажите посетителям AMP выдержку из вашего полного поста и кнопку, которая ведет к полному, не AMP контенту. Это было создано, потому что некоторые издатели не решаются полностью принять платформу AMP. Стоимость = $ 19,99 .
Пользовательский тип сообщения - позволяет легко включить пользовательские типы сообщений и даже поддерживает те из них, которые специально закодированы или созданы сторонними плагинами. Стоимость = $ 19,99 .
Призыв к действию (CTA) - это расширение имеет два типа CTA, поле и панель. Блок CTA позволяет вам создавать блок, который может быть размещен над, под и внутри вашего AMP-контента автоматически или вручную. Панель CTA - это панель уведомлений, которая расположена в нижней части экрана мобильного устройства и позволяет отображать сообщение в любой точке. Стоимость = $ 29,99 .
Форма комментариев - с этим расширением вы можете легко добавить нативный WordPress, Disqus или Facebook комментирует ваш контент AMP. Чтобы использовать это, у вас должен быть установлен сертификат SSL на вашем сайте. Стоимость = $ 29,99 .
ACF для AMP - это расширение позволяет отображать данные расширенных настраиваемых полей в содержимом AMP и не требует дополнительных технических навыков. Стоимость = $ 29,99 .
Рейтинги AMP - легко добавляйте оценки для продуктов и пользовательских типов сообщений на свои страницы и сообщения AMP. Может использоваться вместе со следующими плагинами:
- KK звездные рейтинги
- WP-PostRatings
- WP Review
Стоимость = $ 19,99 .
DFP for AMP - с этим расширением вы можете добавить DoubleClick for Publishers рекламная поддержка в AMP всего одним кликом. Вставьте объявления DFP в любые рекламные места в своем контенте AMP или добавьте их в качестве стикера. Стоимость = $ 19,99 .
Все цены на дополнительные расширения, перечисленные выше, относятся к 1 веб-сайту и включают 1 год обновлений и поддержки.
AMP Часто задаваемые вопросы
Разве содержимое AMP не будет считаться дублирующим?
Плагины AMP и AMP для WP добавляют теги rel = canonical обратно к исходному содержимому, отличному от AMP, что эффективно устраняет любые возможные штрафы за дублирование содержимого.
Должен ли я установить перенаправления на мой контент AMP?
Вам не нужно беспокоиться о перенаправлении ваших мобильных пользователей, так как Google (и другие сайты, поддерживающие AMP) автоматически отправят мобильным пользователям AMP-версии ваших сообщений (и страниц, если они включены). Если посетитель перейдет непосредственно на ваш сайт, он не будет перенаправлен на версию AMP, если в дополнительных настройках AMP для WP не включено мобильное перенаправление.
Будет ли AMP работать только на мобильных устройствах?
Нет, AMP предназначены для оптимальной мобильной работы, но вы также можете просматривать их в браузере на рабочем столе. Конечно, когда кто-то посещает ваш сайт с настольного компьютера, ноутбука или планшета, он не будет перенаправлен на AMP-версию вашей страницы или сообщения.
Где я могу узнать больше о AMP?
Если вы хотите больше узнать об AMP, ознакомьтесь с проектом «Ускоренные мобильные страницы» Вот ,
Стоит ли устанавливать AMP на свой сайт или нет?
При выборе, устанавливать AMP или нет, вы должны задать себе несколько вопросов, включая следующие:
Как будут выглядеть мои сообщения и / или страницы в формате AMP?
Чтобы определить, как выглядят ваши сообщения с помощью ускоренных мобильных страниц, просто установите AMP или AMP для WP и активируйте его. Затем перейдите к любому сообщению и добавьте / amp / в конец URL.
Примечание. Возможно, вам придется очистить кэш или открыть окно Incognito, чтобы увидеть новый формат AMP.
Как насчет функциональности сайта?
Есть ли на моем сайте необходимая функциональность, которая, возможно, НЕ БУДЕТ работать с AMP, и улучшенная скорость компенсирует другие функции, которые не работают?
Какой процент моего текущего трафика приходится на посетителей на мобильных устройствах?
Это можно проверить на вкладке « Главная » в левой боковой панели вашего аккаунта Google Analytics . Вероятно, стоит установить и настроить AMP для вашего веб-сайта, поскольку он может помочь вам повысить мобильность вашего сайта, что, естественно, приведет к увеличению трафика.
Заключение
Добавление AMP на ваш сайт - отличный способ улучшить пользовательский опыт для мобильных посетителей. Тем не менее, есть несколько вещей, которые необходимо принять во внимание, прежде чем принимать решение добавить его на свой сайт.
Надеемся, что это руководство пролило некоторый свет на Ускоренные мобильные страницы и показало вам пошаговые инструкции, чтобы вы могли легко добавить его на свой сайт WordPress.
Если у вас есть какие-либо вопросы, пожалуйста, не стесняйтесь оставлять комментарии ниже. Я сделаю все возможное, чтобы помочь вам, но не могу гарантировать решение вашей проблемы.
Если вы нашли этот пост полезным, пожалуйста, поделитесь им и распространите информацию!
Хотите больше контента, как это? Подпишитесь на мою рассылку чтобы получить полезные учебники, советы и хитрости WordPress.
Похожие
Google Sitelinks SEOВ контексте SEO ссылки сайта - это особая форма представления сайта на странице результатов Google. За традиционной презентацией сайта (заголовок, описание, URL-ссылка) следуют от 3 до 8 глубоких ссылок, расположенных в 2 столбца. Дополнительные ссылки в основном зарезервированы для запросов сайтов или названий брендов и отображаются в столбцах только для первого результата. Это соответствует ситуации, когда Google считает, что пользователь ищет именно представленный ему сайт, а не информацию, SEO (SEO) или SEO рекламные слова
... SEO. Для электронных торговцев оборот напрямую зависит от него; для других Интернет - это маркетинговый инструмент для установления связи или оценки своего бренда. Что выбрать, SEO (или SEO) или платный поиск (Adwords)? Общая черта этих двух моделей: поддержка, поисковые системы. В основном во Франции, SEO стратегия делается на Google. Что касается рекламного слова, позиционирование зависит, в частности, от аукциона, цены устанавливаются в зависимости от клика по прошлой рекламе. Эта Что такое SEO и для чего такое SEO?
Некоторые люди спрашивают меня, что такое SEO? и Для чего SEO ?. это может звучать очень смешно, особенно если человек, который спрашивает, уже имеет его блог или, конечно, сеть должна знать имя SEO , потому что, как правило, владелец сети должен понимать имя seo, в противном случае результатом будет большой блог, или веб-псевдоним Скачать SEO руководство от Google
Руководство по поисковой оптимизации Google впервые было разработано с целью помочь командам в Google, но Google подумал, что оно будет столь же полезным для веб-мастеров, которые плохо знакомы с темой поисковой оптимизации и хотят улучшить взаимодействие своих сайтов с обоими пользователями. и поисковые системы. ОБНОВЛЕНИЕ: Google обновил и выпустил руководство по поисковой оптимизации, которое содержит множество советов по SEO для блоггеров SEO или AdWords - что важнее?
... Google заметил его актуальность. А как насчет AdWords? Вы знаете, как первые несколько результатов, которые вы видите в поиске Google, говорят "объявление" прямо под заголовком? Эти результаты поиска приведены в действие Google AdWords и оплачивается предприятиями, которые их перечисляют. Как рекламодатель, вы можете Что такое лучший Лос-Анджелес SEO?
Что такое SEO: важность сайта Seo Friendly
... SEO в контексте веб-сайтов, но еще не поняли, что это такое? Если вы хотите знать, что такое SEO, вы в правильной статье! Слово SEO является аббревиатурой от поисковой оптимизации. оптимизация для поисковых систем Что такое SEO? Понимание SEO за 10 минут
Если вы часто пользуетесь Google или Google, то вы легко поймете, что такое SEO. Когда вы прибегаете к помощи, вы получаете сотни тысяч и даже миллионы результатов поиска по определенным ключевым словам. Ссылка на веб-сайт или ссылка, отображаемая на первой странице, является результатом SEO (поисковой оптимизации) или оптимизации результатов поиска, например, на примере ключевого слова «ученик» ниже: Определение SEO и преимущества или использование SEO
Понимание SEO (поисковая оптимизация) - это систематически выполняемая последовательность процессов, целью которой является увеличение объема и качества посещений поисковых систем определенными веб-сайтами с использованием рабочего механизма или алгоритма поисковой системы. Многие интерпретируют определение SEO , но принцип тот же, а именно: процесс или способ увеличить трафик блога за счет использования определенных ключевых слов, занимающих верхнюю позицию в поисковых Бесплатный SEO аудит
... Google. SEO-аудит подскажет вам наиболее релевантные поисковые запросы для вашего веб-сайта, вашего бизнеса и то, что вам нужно сделать, чтобы попасть в Google или другие поисковые системы. Это совсем не сложно, даже если это звучит немного о ракетостроении. На самом деле все очень просто. Все поисковые системы работают в соответствии с так называемыми ключевыми словами или фразами, которые ищут пользователи. Goole анализирует миллиарды интернет-страниц и сайтов каждый день и пытается SEO для WordPress: wpSEO против WordPress SEO от Yoast
Уже более чем элементарно думать о дружелюбии поисковой системы к веб-сайту. Многое доставляет WordPress да уже бесплатный дом для хорошего размещения в поисковых системах. Но вокруг есть один или другой камень преткновения. Может поддерживать два очень популярных плагина WordPress: wpSEO и WordPress SEO от Yoast. Но какой из плагинов рекомендуется? Или это даже стоит изменить? wpSEO Начнем с немецкого
Комментарии
Date ("Ymd", $ row ['lastmodified']); echo "</ lastmod> n"; echo "</ url> & bsol; n"; } echo "</ urlset>"; ?date ("Ymd", $ row ['lastmodified']); echo "</ lastmod> n"; echo "</ url> & bsol; n"; } echo "</ urlset>"; ?> Другие советы, если вам нужно создать его самостоятельно Помните, что файл должен быть сохранен как UTF-8 и что символы, такие как &, ', ",> и <, должны быть правильно преобразованы. Ваш файл XML Sitemap должен находиться в корневом каталоге, https://www.example.com/sitemap.xml. Карта сайта XML может Gt;" /> <title> <?
gt;" /> <title> <? php echo trim ( $ stitle); ?> </ title> <? php / * Анти-дубликат SEO axis-net.fr с мета-индексом для: «поисковых» страниц ИЛИ (все те из архива, КРОМЕ СЛЕДУЮЩИХ по категориям) Чтобы изменить условие в соответствии с вашим необходимо посмотреть: http://codex.wordpress.org/conditional_marchers * / if (is_search () || (is_archive () &&! (is_category ()))) {echo '<meta name = "robots" content = "noindex" />'.PHP_EOL; } else if (! empty ($ sMetaDescription)) Знаете ли вы, что Google предлагает более 100 продуктов, инструментов и услуг, включая Google Analytics и Google Webmaster Tools?
Знаете ли вы, что Google предлагает более 100 продуктов, инструментов и услуг, включая Google Analytics и Google Webmaster Tools? Хотя все эти продукты приносят определенную пользу владельцам веб-сайтов, два из них, которые особенно важны для специалистов по цифровому маркетингу, - это Google Analytics и Google Webmaster Tools. Критический список SEO - Недавно вы обновили свой сайт или планируете новый сайт?
Знаете ли вы, что Google предлагает более 100 продуктов, инструментов и услуг, включая Google Analytics и Google Webmaster Tools? Хотя все эти продукты приносят определенную пользу владельцам веб-сайтов, два из них, которые особенно важны для специалистов по цифровому маркетингу, - это Google Analytics и Google Webmaster Tools. И, наконец, меняет ли понимание того, что x или y является или не является фактором ранжирования, какие-либо рекомендации, которые вы дадите своему клиенту или руководителю?
И, наконец, меняет ли понимание того, что x или y является или не является фактором ранжирования, какие-либо рекомендации, которые вы дадите своему клиенту или руководителю? Ответ на этот последний вопрос почти всегда - «нет». Слишком многое зависит от других факторов, а знание того, что что-то является или не является фактором ранжирования, обычно не действует. В SEO нет ВСЕГДА или НИКОГДА, и если мы хотим, чтобы SEO продолжал расти как дисциплина, нам нужно серьезно отнестись к объяснению Что выбрать, SEO (или SEO) или платный поиск (Adwords)?
Что выбрать, SEO (или SEO) или платный поиск (Adwords)? Общая черта этих двух моделей: поддержка, поисковые системы. В основном во Франции, SEO стратегия делается на Google. Что касается рекламного слова, позиционирование зависит, в частности, от аукциона, цены устанавливаются в зависимости от клика по прошлой рекламе. Эта стратегия может быть активирована и деактивирована по желанию. Для SEO или SEO разработанная стратегия является долгосрочной стратегией. Инвестиции фиксированы. Они Посоветуете ли вы еще какой-нибудь плагин для увеличения трафика или оптимизации SEO Onpage наших страниц в WordPress?
Посоветуете ли вы еще какой-нибудь плагин для увеличения трафика или оптимизации SEO Onpage наших страниц в WordPress? Должна ли личная домашняя страница быть видимой клиенту только для его родственников и друзей, будущего работодателя или, если вы работаете за свой счет, для клиента?
Должна ли личная домашняя страница быть видимой клиенту только для его родственников и друзей, будущего работодателя или, если вы работаете за свой счет, для клиента? Еще одна ошибка - это плохое имя для вашего собственного интернет-адреса . Если с моей личной домашней страницы я также хочу привлечь внимание к будущим клиентам и моим возможностям, будет полезно, если сайт размещен в значимом домене. Что приводит нас к третьей ошибке: часто неправильный конец сохраняется, Попросите друзей или членов семьи внимательно посмотреть на ваш сайт и дать обратную связь: логичен ли макет страницы и убедителен ли дизайн?
Попросите друзей или членов семьи внимательно посмотреть на ваш сайт и дать обратную связь: логичен ли макет страницы и убедителен ли дизайн? 3. Картинка стоит тысячи слов Тексты прекрасны. Еще красивее лирика с картинками! Даже если ваша лирика великолепна - фотографии, графика и видео незаменимы и привлекают внимание, создают атмосферу и дополняют ваш контент. Стоит ли выбирать SEO на странице или SEO на странице?
Стоит ли выбирать SEO на странице или SEO на странице? Это еще один вопрос, который многие компании задают нам, когда связываются с нами, когда решают улучшить позиционирование своего цифрового проекта. И наш ответ всегда один и тот же: не рекомендуется пренебрегать ни одной из сторон SEO , а использовать комбинацию обоих, чтобы набрать больше сил в поисковых системах. Действительно, идеальным способом было бы начать с оптимизации Интернета «изнутри» с Когда кажется, что Google сокращает и даже переписывает так много описаний страниц, возникает вопрос: стоит ли добавлять мета-описания?
Когда кажется, что Google сокращает и даже переписывает так много описаний страниц, возникает вопрос: стоит ли добавлять мета-описания? В наборе данных, проанализированном МОЗом, 70 059 оригинальных мета-описаний были успешно захвачены. Из них 35,9% были использованы так же, как они были написаны в отображаемых фрагментах текста. В 15,4% проанализированных случаев Google использовал оригинальный тег Meta Description, но добавил немного текста.
Что такое Google AMP?
Должен ли я установить перенаправления на мой контент AMP?
Будет ли AMP работать только на мобильных устройствах?
Где я могу узнать больше о AMP?
Как насчет функциональности сайта?
Какой процент моего текущего трафика приходится на посетителей на мобильных устройствах?
Хотите больше контента, как это?
Что выбрать, SEO (или SEO) или платный поиск (Adwords)?
Некоторые люди спрашивают меня, что такое SEO?
И Для чего SEO ?





