- Что такое AMP для WordPress (и как это может помочь вашему сайту)
- Как настроить AMP в WordPress с помощью 2 плагинов
- Вариант 1. Использование плагина AMP для WordPress
- Вариант 2. Установите Плагин AMP для WP - Ускоренные мобильные страницы
- Как проверить ваш сайт WordPress AMP
- заключение
Согласно исследованию, проведенному Google, более 50% поисков Во всем мире они сделаны с помощью мобильных устройств. Таким образом, обеспечение того, чтобы ваш сайт WordPress загружался быстро (и хорошо выглядел) для этих пользователей, должно быть приоритетом. К счастью, инициатива Ускоренные мобильные страницы Google (AMP) Это значительно облегчает эту задачу.
В этой статье мы объясним, как настроить AMP в WordPress двумя способами:
- Используя плагин AMP для WordPress ,
- Через плагин AMP для WP - Ускоренные мобильные страницы ,
Мы также объясним, что такое AMP для WordPress, и обсудим, как его проверить после завершения процесса настройки. Давайте начнем!
Что такое AMP для WordPress (и как это может помочь вашему сайту)

Google Accelerated Mobile Pages (AMP) - это библиотека с открытым исходным кодом, которая помогает создавать быстрые, плавные и взорванные версии веб-страниц, которые отлично смотрятся на мобильных устройствах. AMP чрезвычайно прост в использовании, основан на существующие платформы и рамы , Кроме того, он полностью совместим с WordPress.
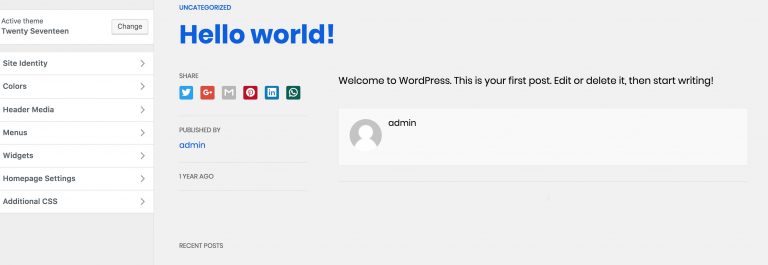
В двух словах, Google AMP работает, позволяя создавать дубликаты вашего сайта, используя AMP HTML , Этот процесс устраняет большинство элементов, из-за которых ваш сайт загружается медленно (JavaScript, сторонние скрипты и т. Д.). Google затем сокращает еще больше для еще более быстрого времени загрузки. Результат будет выглядеть примерно так:

Google AMP предлагает много преимуществ, хотя и имеет некоторые потенциальные недостатки. Давайте рассмотрим обе стороны медали. Во-первых, плюсы включают в себя:
- Улучшение поисковой оптимизации (SEO) . Наиболее очевидное преимущество, которое обеспечивает Google AMP, - увеличение скорости. Поскольку скорость размещения страниц является критическим фактором при позиционировании ваших страниц в Google, это может помочь сделать ваш сайт более заметным. Google AMP также гарантирует, что страницы вашего сайта будут отображаться в карусели новостей Google, которая имеет приоритет в верхней позиции мобильного поиска (что еще больше помогает вашему SEO).
- Улучшенный пользовательский опыт По оценкам, 33% всех потенциальных продаж терпят неудачу, когда веб-сайт не оптимизирован для мобильных устройств. Еще более тревожное исследование показало, что 57% интернет-пользователей заявили, что не будут рекомендовать бизнес с плохо разработанным мобильным веб-сайтом. Google AMP облегчает создание простых в использовании мобильных веб-страниц, чтобы помочь вам избежать этих ловушек.
- Большая производительность сервера. Google AMP использует некоторые из ключевых функций оптимизации Google. Уменьшает использование полосы пропускания для изображений на 50% (без ущерба для качества изображения) и повышает производительность на стороне сервера. Снижая нагрузку на ваш сервер, AMP помогает повысить производительность вашего сайта.
С другой стороны, это возможные недостатки, связанные с использованием Google AMP:
- Ограничения в CSS и JavaScript . Хотя Google AMP позволяет достичь головокружительного времени загрузки, это может происходить за счет фирменных товаров. AMP исключит графику высокой четкости, проработает анимацию и другие яркие элементы, использующие CSS и JavaScript.
- Отображаются только кэшированные страницы. Высокая скорость работы Google AMP отчасти объясняется тем фактом, что он позволяет Google отображать кэшированные версии ваших веб-страниц. По этой причине ваши пользователи не всегда могут иметь доступ к последней версии вашего контента.
- Ограниченные возможности получения дохода от рекламы . Хотя Google AMP поддерживает рекламу Процесс их реализации довольно сложен. Он также имеет ограниченный потенциал интеграции с внешними рекламными площадками.
Если этих недостатков достаточно, чтобы остановить вас, вы можете подумать, что лучше инвестировать в адаптивный веб-дизайн для вашего сайта. Однако, если вы ищете быстрый и простой способ заставить ваши веб-страницы хорошо выглядеть и работать на мобильных устройствах, стоит подумать о Google AMP.
В следующем разделе мы рассмотрим два метода настройки AMP в WordPress с помощью некоторых практических плагинов WordPress для ускоренных мобильных страниц.
Как настроить AMP в WordPress с помощью 2 плагинов
Чтобы настроить AMP на вашем сайте, вам понадобится плагин AMP для WordPress. Прежде чем продолжить с любым из следующих методов, мы рекомендуем сделать резервную копию вашего сайта WordPress , Как только вы это сделали, вы готовы начать.
Вариант 1. Использование плагина AMP для WordPress

Плагин AMP для WordPress является отличным инструментом, если вы хотите быстро и легко настроить AMP для вашего сайта WordPress. Хотя версия по умолчанию имеет минимальное количество функций для настройки конфигурации AMP, ваши параметры могут быть расширены с помощью дополнительных плагинов. Мы рассмотрим этот процесс позже. А пока давайте посмотрим, как настроить плагин.
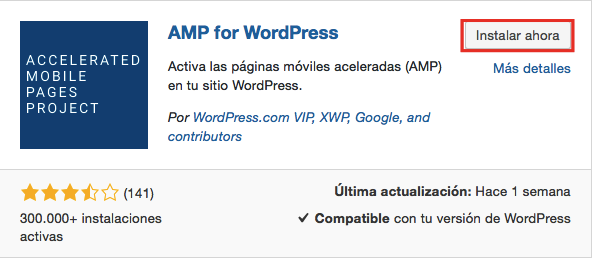
Во-первых, перейдите в Плагины> Добавить новое на рабочий стол WordPress. Введите « AMP для WordPress » в строке поиска и найдите правильный плагин AMP для WordPress. Затем установите его и активируйте:

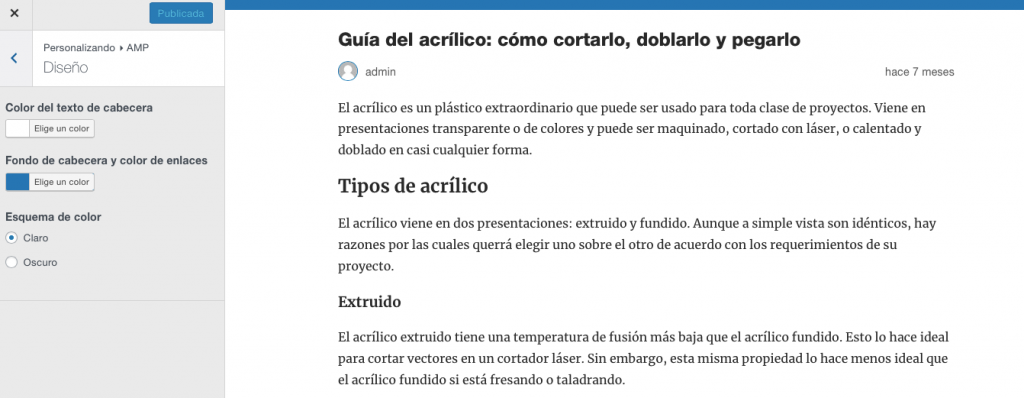
Затем перейдите на новую вкладку « Внешний вид»> «AMP » на панели. Откроется страница настройщика AMP. Оказавшись там, выберите вкладку Дизайн :

Здесь вы можете настроить способ отображения сайта WordPress AMP и просмотреть изменения до того, как ваш сайт станет активным. Вы можете настроить текст, ссылку и цвет фона вашего сайта. Кроме того, вы можете выбрать, хотите ли вы светлую или темную цветовую схему (то есть, белую или черную) для вашего сайта. Если вы довольны своими изменениями, просто нажмите « Опубликовать» в верхней части экрана.
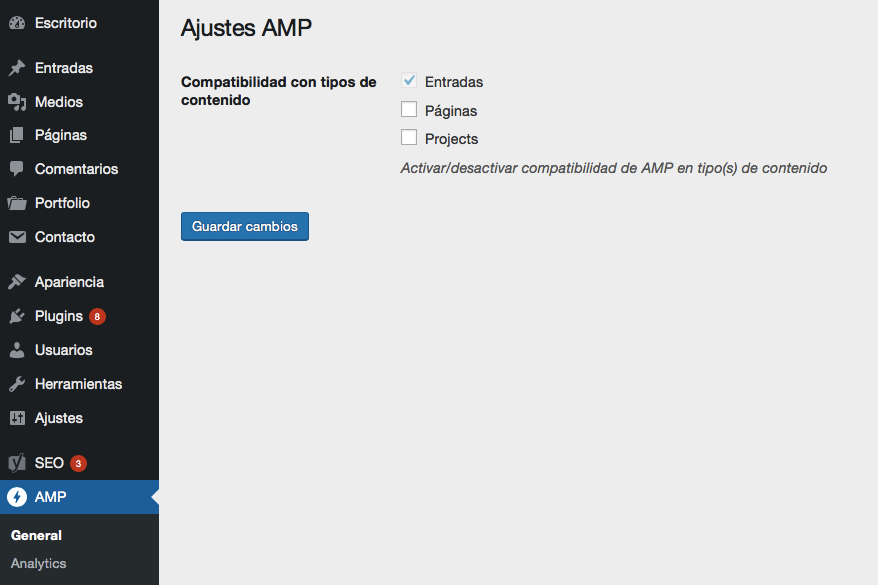
Вы также можете настроить, хотите ли вы публиковать записи, страницы или оба в AMP для WordPress. Для этого просто вернитесь на рабочий стол WordPress и перейдите к AMP> General :

Оказавшись там, установите флажки ниже « Совместимость с типами контента» для параметров, которые вы хотите включить в свой WordPress AMP, и нажмите « Сохранить изменения» .
Вы, вероятно, заметите, что здесь не так много вариантов настройки. К счастью, есть несколько плагинов, которые вы можете использовать для расширения своих возможностей. Например, вы можете использовать Клей для Yoast SEO & AMP интегрировать популярный плагин Yoast SEO с вашей конфигурацией AMP.
Перейдите в Плагины> Добавить новый , затем найдите, установите и активируйте плагин Yoast SEO:

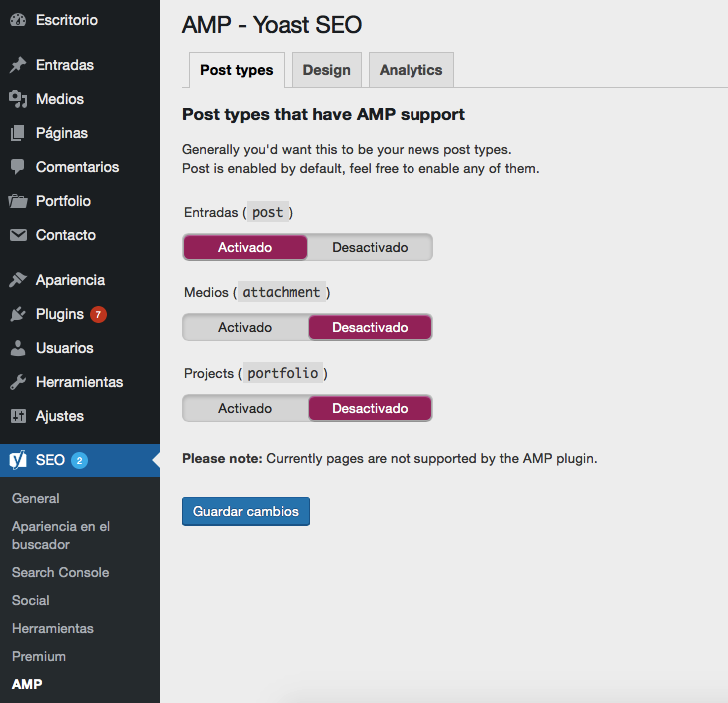
После этого проделайте то же самое с плагином Glue for Yoast SEO & AMP. Затем перейдите к SEO> AMP на вашем рабочем столе. Оттуда вы можете выбрать, хотите ли вы, чтобы публикации и типы носителей были совместимы с AMP:

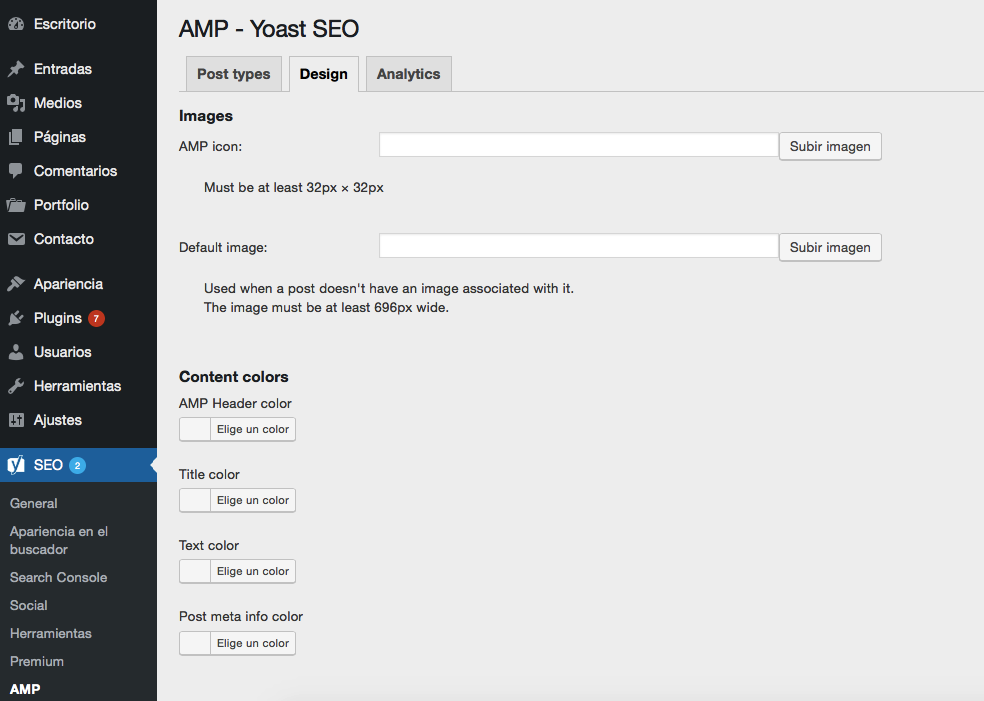
Затем нажмите кнопку Сохранить изменения . Вы также можете настроить дополнительные параметры на вкладке « Дизайн ». Там вы можете установить значок для вашего сайта WordPress AMP, настроить цветовую схему и даже добавить собственный CSS:

Еще раз, не забудьте сохранить изменения, когда вы закончите настройку своего сайта.
AMP для WordPress - отличный плагин, если вы хотите добавить основные функции AMP на свой сайт. Однако, если вы хотите больше контролировать внешний вид вашего сайта WordPress с помощью AMP (и еще больше расширять его функциональность), наш следующий плагин WordPress от Accelerated Mobile Pages может лучше адаптироваться к вашим потребностям.
Вариант 2. Установите Плагин AMP для WP - Ускоренные мобильные страницы

В дополнение к предоставлению элегантного и дружественного интерфейса для начинающих, чтобы настроить свои страницы, этот плагин для WordPress AMP Он может быть интегрирован со многими дополнительными инструментами. К ним относятся WooCommerce (ведущий плагин электронной коммерции для WordPress), Метрика Алекса , уведомления с помощью кнопок OneSignal и многое другое.
Чтобы использовать этот плагин AMP для WordPress, сначала перейдите в Плагины> Добавить новые на рабочий стол. Найдите « AMP for WP », установите и загрузите плагин:

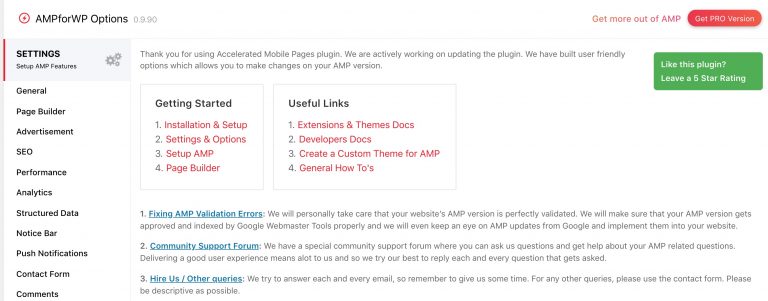
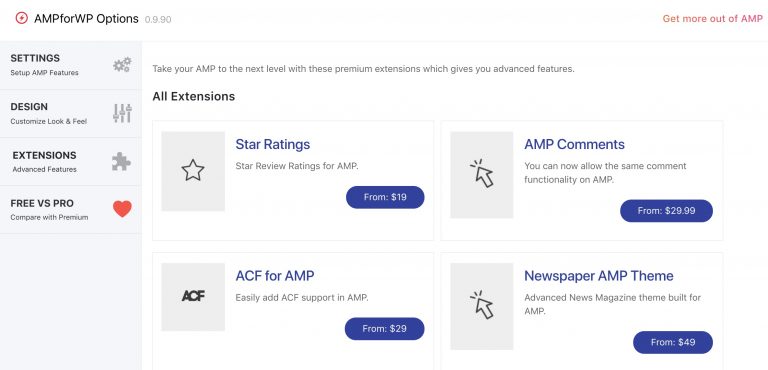
Затем перейдите на новую вкладку AMP на вашей плате WordPress. Вы увидите раскрывающееся меню с разделами « Настройки» , « Дизайн» , « Расширения» и т. Д. Давайте подробнее рассмотрим параметр « Настройки» :

Для начала ознакомьтесь с Руководством по началу работы, приведенным на этой странице. Это поможет вам оптимально настроить параметры AMP для WordPress. После этого вы можете запустить различные параметры AMP для WP, которые включают в себя:
- SEO : включает в себя настройку мета-описания, интеграцию с плагинами SEO и т. Д.
- Производительность : существует уникальная конфигурация для включения и отключения майнинга файлов. Минификация может еще больше повысить скорость вашего сайта.
- Аналитика : здесь вы можете настроить интеграцию с Google Tag Manager , а также аналитические варианты.
- Комментарии : Это позволяет вам настроить, если вы хотите включить комментарии WordPress, Disqus и / или Facebook в вашем AMP для WordPress.
- Дополнительные параметры : вы можете ввести пользовательский HTML-код для верхних и нижних колонтитулов, настроить перенаправление мобильных устройств и активировать или деактивировать сетчатки изображения ,
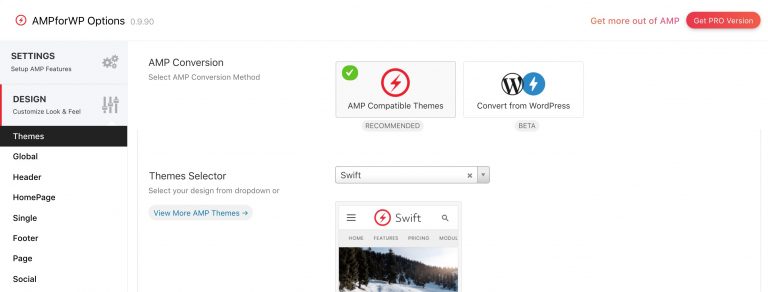
Обязательно нажмите Сохранить изменения для каждой из предыдущих конфигураций, как только вы их настроили. После этого выберите вкладку « Дизайн »:

По сути, именно здесь вы можете настроить внешний вид своего сайта WordPress AMP. Для этого вы можете выбрать отдельную тему AMP из перечисленных в раскрывающемся меню Theme Selector .
После выбора темы вы можете настроить внешний вид. Вы найдете настройки дизайна для цветовых схем и типографики (перечислены на вкладке « Глобальные »), параметры отображения верхнего и нижнего колонтитула, параметры боковой панели на главной странице и многое другое. В разделе « Социальные сети » вы также можете выбрать, какие кнопки социальных сетей вы хотите показывать на своем сайте AMP для WordPress.
Как только вы будете удовлетворены внешним видом вашего сайта AMP, вы можете сохранить изменения. Вы также можете просмотреть, просто перейдя в Внешний вид> AMP :

Бесплатная версия AMP для WP содержит широкий спектр функций. Однако вы можете значительно улучшить внешний вид и функциональность своего сайта AMP с помощью расширений премиум-класса. Существуют расширения для реализации рейтингов со звездами (которые идеально подходят для продуктов или профилей недвижимости), интеграция с AMP WooCommerce Pro , использование пользовательских типов публикаций и многое другое:

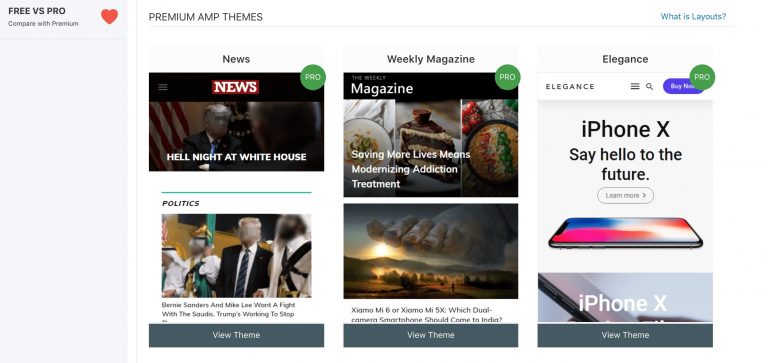
Также можно купить темы AMP Premium. Вы можете увидеть их, зайдя в « Дизайн»> «Темы» на рабочем столе. Существуют варианты, специально предназначенные для определенных типов сайтов, таких как новостные сайты, журналы и т. Д. Кроме того, есть несколько замечательных многоцелевых тем:

Если вы хотите насладиться еще более продвинутыми функциями, есть несколько Про планы доступно для этого плагина. Они варьируются от личного плана (для одного сайта от 149 долларов США в год) до плана агентства (для неограниченных сайтов за 499 долларов США в год).
Как проверить ваш сайт WordPress AMP
После настройки некоторых плагинов AMP для WordPress необходимо выполнить еще один шаг. Вам нужно будет подтвердить свой AMP для WordPress, чтобы убедиться, что совместимые платформы можно получить доступ и ссылку. Валидация также является практическим способом получения ошибок AMP для их решения.
Быстрый и простой способ выполнить проверку AMP предполагает использование инструментов разработки вашего браузера. Для этого вам необходимо открыть страницу AMP в выбранном вами браузере (в этом примере мы будем использовать Google Chrome). Затем вы должны добавить следующее в конец URL страницы:
# development = 1
Как только это будет сделано, откройте консоль инструментов разработчика браузера. Для Google Chrome это Chrome DevTools консоль , Если есть ошибки, они будут выделены красным, вместе с анализом того, что вызвало ошибку.
Как правило, ошибки проверки вызваны неверными префиксами, неправильным кодом или форматом и / или неверными метками. В большинстве случаев опция для исправления ошибки будет присутствовать в чтении. Тем не менее, проект Google AMP также перечисляет методы для исправить общие ошибки проверки если нет автоматического варианта ремонта.
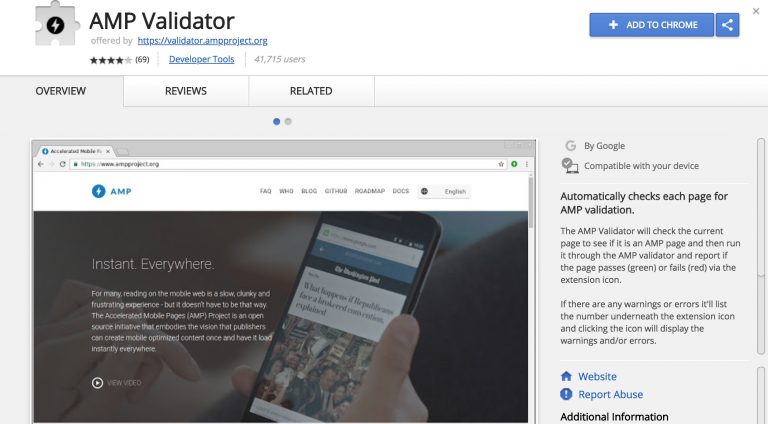
Другим эффективным методом проверки AMP является использование расширения AMP Validator для Google Chrome и опера :

Этот инструмент обеспечивает простое отображение ошибок (красные значки), а также их причины. Кроме того, если вы запускаете AMP Validator на странице без AMP, появится синий значок расширения, который свяжет вас с AMP-версией этой страницы. Эта функция представляет собой полезный способ оценить элементы темы вашего сайта, которые могут помешать правильному отображению AMP для WordPress.
заключение
Даже несколько секунд задержки во время загрузки могут значительно снизить позиционирование вашего сайта (и его коэффициенты конверсии) в поисковых системах. К счастью, как мы уже видели, используйте Google AMP Это может помочь вам обеспечить молниеносную загрузку страниц на вашем сайте на мобильных устройствах. Кроме того, настройка и персонализация AMP для WordPress проста и понятна, если вы используете плагин WordPress для ускоренных мобильных страниц.
У вас есть вопросы о том, как настроить плагин AMP для WordPress? Расскажите нам в разделе комментариев!
Похожие
Что такое JoastSEO?Давайте начнем с самого начала ... Прежде чем объяснить, что такое JoastSEO Важно, чтобы вы знали, что такое SEO. SEO - это аббревиатура поисковой оптимизации , предмета, который известен как цифровой маркетинг, основной целью которого является улучшение позиционирования веб-страниц в поисковых системах. Веб-анализ вики
Есть много понятий, выражений и сокращений, которые вы должны полностью понимать, работая профессионально с веб-аналитикой. Вот почему я сделал эту вики, которую со временем хотел бы дополнить. Если вам срочно нужно что-то объяснить, вы можете оставить свой вопрос на нашем форуме или отправить электронное письмо. A / B тестирование Главное руководство по пониманию Google AMP (ускоренные страницы для мобильных устройств)
... для мобильных устройств и со временем превратив его в один из факторов позиционирования в поисковых рейтингах, владельцы веб-сайтов начали с нетерпением ждать более быстрого мобильного опыта. Оптимизируйте свои страницы для пользователей мобильных устройств это полезно Однако, если мобильные страницы не загружаются быстро, это может отговорить пользователей от попыток получить доступ Этическое SEO: как это может помочь вашему бизнесу?
... как «белая шляпа SEO». С другой стороны, неэтичное SEO или «черная шляпа SEO» предполагает использование методы, которые не считаются подходящими для поисковых систем, но которые дают быстрые результаты. Почему этический SEO важен? Черная шляпа SEO может показаться хорошим быстрым Что такое лучший Лос-Анджелес SEO?
Что такое Сео?
Что такое SEO? Гораздо проще, чем вы думаете! Что такое SEO? Как это сделать? Что это делает? SEO или поисковая оптимизация - это короткая фраза предложения по поисковой оптимизации в поисковых системах, которое пытается улучшить рейтинг вашего сайта. В результатах поиска Google® показывает ссылки на веб-страницы, которые актуальны и считаются авторитетными. Что такое SEO и для чего такое SEO?
Некоторые люди спрашивают меня, что такое SEO? и Для чего SEO ?. это может звучать очень смешно, особенно если человек, который спрашивает, уже имеет его блог или, конечно, сеть должна знать имя SEO , потому что, как правило, владелец сети должен понимать имя seo, в противном случае результатом будет большой блог, или веб-псевдоним Что такое время загрузки страницы и почему это важно?
... для отображения на экране. Он рассчитывается от инициации (когда вы нажимаете на ссылку страницы или вводите веб-адрес) до завершения (когда страница полностью загружена в браузере). Обычно измеряемое в секундах, время загрузки страницы состоит из двух разных частей: Время в сети и на сервере: в зависимости от скорости интернет-соединения и скорости обслуживания статических ресурсов, таких как фотографии и другие файлы Время браузера: сколько времени требуется браузеру Как Google Chrome 62 может повлиять на ваш SEO и онлайн-бизнес
... как это обновление изменит игру. Что нового в Google? Google прилагает много усилий для повышения безопасности пользователей браузера, создания более эффективных инструментов и расширений (ознакомьтесь с статья о казео узнать о лучших расширениях Chrome для Что такое SEO в белой шляпе?
... wordpress/"> веб-сайт , Это видно по инструментам, которые позволяют анализировать схему документа, как в следующих двух примерах: Идеальная схема «H титулов»: только один H1, не пропуская ни одной схемы: H2, H3 и т. Что такое Google Tag Manager (GTM)?
Tag Manager - это инструмент от Google, который централизованно управляет и публикует код, используемый для отображения рекламы и записи поведения посетителей на веб-сайтах. До появления Google Tag Manager (GTM) веб-мастерам приходилось вставлять код на свои страницы для каждой службы отслеживания и рекламы, которую они хотели использовать. Они также должны были вставлять код в такие элементы, как ссылки и кнопки, чтобы отслеживать поведение пользователя. Однако с GTM единственный код,
Комментарии
Так что с этими советами теперь легче понять, что такое SEO и как оно может помочь вашей компании, верно?Так что с этими советами теперь легче понять, что такое SEO и как оно может помочь вашей компании, верно? Так что не забудьте инвестировать в этот фантастический ресурс. Вам понравились наши советы? Чтобы получать другие такие крутые новости прямо на свою электронную почту, подпишитесь на нашу рассылку и не пропустите наши обновления! Что такое ускоренные мобильные страницы (AMP)?
Что такое ускоренные мобильные страницы (AMP)? AMP должен стать частью вашего стратегия мобильного контента , AMP возникла в результате совместной работы Вы хотите настроить Google AMP (ускоренные мобильные страницы) на своем веб-сайте WordPress?
Вы хотите настроить Google AMP (ускоренные мобильные страницы) на своем веб-сайте WordPress? Это отличный способ повысить скорость загрузки сайта на мобильные устройства и даже повысить результаты поиска. В этом посте вы узнаете, как правильно установить и настроить Google AMP, используя один из двух различных плагинов - плагин AMP от Automattic или AMP для WP. Я также расскажу о плюсах и минусах использования AMP, чтобы вы могли принять обоснованное решение о том, хотите ли Вы уверены, что Google может правильно проанализировать ваш сайт?
Вы уверены, что Google может правильно проанализировать ваш сайт? Вы так думаете, но действительно ли вы проверили референтный аудит, достойный этого названия? SEO-аудит направлен на то, чтобы выделить блокирующие моменты, которые может иметь веб-сайт ... и все никогда не бывает идеальным, отнюдь нет! Как упростить индексацию вашего сайта в Google? Давайте Как проверить, что это правильно реализовано?
Как проверить, что это правильно реализовано? Используя правую кнопку мыши, нажмите на « Просмотр исходного кода страницы ». Правильная формулировка для сайта, который имеет версию на итальянском, английском и французском языках, должна быть: <link rel = "alternate" hreflang = "it" href = "https://www.sito.com/it/" /> <link rel = "alternate" hreflang = "en" href = "https://www.sito.com/en/" /> <link rel = "alternate" hreflang = "fr" href = "https://www.sito.com/fr/" Как ваш бизнес зарабатывает деньги и как может помочь поиск Google?
Как ваш бизнес зарабатывает деньги и как может помочь поиск Google?" «Какие еще каналы вы используете для привлечения трафика? Оффлайн реклама? Социальные сети? «Кто ваши конкуренты, что они делают в Интернете и за его пределами?» Если SEO-компания, услуги которой вы ищете, не заинтересована в изучении вашего бизнеса с комплексной точки зрения, Итак, что это, как ты это делаешь, и что ты должен знать об этом?
Итак, что это, как ты это делаешь, и что ты должен знать об этом? Основы гостевого блога Базовое определение гостевого блога довольно простое - оно означает публикацию в блоге другого человека в качестве гостя. Вы вносите контент в чей-то блог, а взамен получаете внешнюю обратную ссылку на свой блог и более широкую известность. Это простая концепция с чистым звучанием и беспроигрышной логикой, но почему именно гость публикует хорошую идею? Для этого удобно иметь карту сайта, но что это такое, как ее создать и как отправить в Google?
Для этого удобно иметь карту сайта, но что это такое, как ее создать и как отправить в Google? Что такое карта сайта? Это файл, который позволяет систематически упорядочивать страницы в Интернете. Это как указатель книги, но для веб-страниц. Он позволяет оптимизировать SEO веб-сайта, поскольку он информирует Google и другие поисковые системы об организации и иерархии контента и позволяет поисковым системам более разумно сканировать сайт. Это очень важный шаг в продвижении вашей коммерции, и вы поступили правильно, но как определить, работает ли ваш сайт хорошо или нет?
Это очень важный шаг в продвижении вашей коммерции, и вы поступили правильно, но как определить, работает ли ваш сайт хорошо или нет? Гугл Аналитика , Moz и другие инструменты предлагают отличные способы отслеживать многочисленные показатели , который покажет, как работает ваш сайт! В этом сообщении мы рассмотрим некоторые Как практик SEO, как вы убедитесь, что архитектура вашего сайта является оптимальной и что внутренние ссылки организованы правильно?
Как практик SEO, как вы убедитесь, что архитектура вашего сайта является оптимальной и что внутренние ссылки организованы правильно? Давайте рассмотрим, как вычисление метрики, которую я называю Internal PageRank, может помочь нам в этой задаче. Базовая архитектура сайта и внутренние ссылки на основе навигации Существует два основных типа внутренних ссылок: Внутренние ссылки, которые формируют навигационную структуру вашего сайта Вторичные внутренние Итак, мы установили, что SEO поможет вам увидеть вас, привлечь трафик и заработать больше прибыли, но как еще SEO может принести пользу вашему бизнесу?
Итак, мы установили, что SEO поможет вам увидеть вас, привлечь трафик и заработать больше прибыли, но как еще SEO может принести пользу вашему бизнесу? Преимущества SEO для вашего бизнеса Преимущества SEO для вашего бизнеса SEO может
У вас есть вопросы о том, как настроить плагин AMP для WordPress?
Почему этический SEO важен?
Что такое Сео?
Что такое SEO?
Что такое SEO?
Как это сделать?
Что это делает?
Что такое SEO и для чего такое SEO?
Некоторые люди спрашивают меня, что такое SEO?
И Для чего SEO ?





