- Избегайте постного и дублированного контента Бережливый контент - это контент, который мало что добавляет...
- пагинация
- Установить предпочтение количества товаров на странице
- сортировать
- Варианты продукта
- Используйте бюджетный обход
- Предлагает мобильный опыт
- Самый популярный вариант: адаптивный сайт
- Специальный мобильный сайт
- Ускоренные мобильные страницы (AMP)
- HTTPS
- Время загрузки страницы
- Структурированные данные
- XML карта сайта
- hreflang
- Анатомия атрибута hreflang
- заключение
Избегайте постного и дублированного контента
Бережливый контент - это контент, который мало что добавляет к ценности для посетителей. Подумайте о:
- Страницы без текстового содержания.
- Страницы с ограниченным текстовым содержанием, скажем, 50 слов или меньше.
- Страницы с одинаковым содержанием («дублированный контент»).
- Страницы с почти одинаковым содержанием.
Если страницы существенно не отличаются друг от друга, Google может принять решение не отображать эти страницы высоко или даже вообще не отображать их. Причина этого в том, что вы по сути конкурируете со своими страницами.
Наличие большого количества постного контента также является сигналом для Google, что ваш интернет-магазин находится в плохом состоянии и может ограничить ваш успех в SEO.
Причины постного содержания:
- Фильтры товаров
- Фасетная навигация
- пагинация
- Установить предпочтение количества товаров на странице
- Сортировка товаров
- Варианты продукта
- Продукты, которые находятся в нескольких категориях.
К счастью, постное содержание можно предотвратить. Ниже мы обсудим, как для каждого типа постного контента.
Фильтры товаров
С помощью фильтров продуктов вы можете быстро получить набор продуктов. Рассматривается с точки зрения посетителя, но не для Google. Интернет-магазины часто хранят критерии фильтра в URL. Это позволяет легко создавать сотни тысяч, если не миллионы URL-адресов с почти одинаковым содержанием. Если вы не укажете это явно, Google будет просто искать эти страницы. Это нежелательно. У Google есть так называемое доменное имя для каждого домена бюджет обхода , Это количество внимания, которое они уделяют домену. Вы хотите, чтобы Google обратил это внимание на страницы, которые вы хотите вернуть в Google. И это не те отфильтрованные результаты.
Лучшие практики:
Запретить Google доступ к отфильтрованным результатам. Вы можете сделать это, исключив это в robots.txt файл. Часто отфильтрованные результаты имеют URL-адрес, такой как
www.example.com/category/?filter = ...
Вы даете понять Google, что не хотите, чтобы они подходили к этим отфильтрованным результатам, используя следующую строку в файле robots.txt:
Disallow / *? Filter = *
Фасетная навигация позволяет быстро перейти к подмножеству товаров в категории. Фасетная навигация часто осуществляется через категории и подкатегории. Взять, к примеру, «Телевизоры». Эта категория может содержать подкатегории "ЖК-телевизоры" и "Плазменные телевизоры". Это грани "Телевидения".
Лучшие практики:
В большинстве случаев вы хотите, чтобы ваши аспекты были проиндексированы поисковыми системами. Для Google важно, чтобы он мог легко различать различные аспекты. Поэтому убедитесь, что на этих страницах достаточно текстового содержимого, чтобы их можно было найти.
Больше информации:
пагинация

Страницы категорий товаров со многими продуктами часто разбиваются на страницы. Триста продуктов затем распространяются на 10-15 страницах. Эти страницы очень похожи, с той лишь разницей, что они показывают другие продукты. Эти страницы практически идентичны для Google, что приводит к путанице. Поэтому этот контент часто игнорируется Google. Дайте понять, что эти страницы представляют собой серию страниц, которые тесно связаны между собой. Тогда Google знает, как справиться с этим.
Лучшие практики:
Общаться о пагинация Google, реализуя отношения ссылки rel = "next" и rel = "prev". Убедитесь, что на каждой странице есть канонический URL имеет то, что относится к себе.
Пример:
Страница 1 имеет только следующую страницу. Определите эти отношения в HTML страницы:
<link rel = "canonical" href = "https://www.example.com/page-1/" /> <link rel = "next" href = "https://www.example.com/page-2 / "/>
Страница 2 имеет ссылку на предыдущую и следующую страницу:
<link rel = "canonical" href = "https://www.example.com/page-2/" /> <link rel = "prev" href = "https://www.example.com/page-1 / "/> <link rel =" next "href =" https://www.example.com/page-3/ "/>
Страница 3 имеет ссылку только на предыдущую страницу, потому что это последняя страница в серии.
<link rel = "canonical" href = "https://www.example.com/page-3/" /> <link rel = "prev" href = "https://www.example.com/page-2 / "/>
Больше информации:
Установить предпочтение количества товаров на странице
Многие интернет-магазины предлагают возможность указать, сколько товаров будет отображаться на странице. Часто вы можете выбрать из:
Интернет-магазин генерирует новые URL-адреса на основе выбора посетителя:
www.example.com/category/?amount=12 www.example.com/category/?amount=24 www.example.com/category/?amount=36
Теперь есть три другие версии оригинальной страницы www.example.com/category/.
Это дублированный контент, который может вызвать проблемы, поскольку Google может запутаться из-за этих четырех похожих страниц. Которому они должны служить?
Лучшие практики:
Запретить Google доступ к вариациям страницы. Вы можете сделать это, исключив его из файла robots.txt:
Disallow / *? Amount = *
сортировать
Сортировка товаров - это часто используемая функция в интернет-магазинах. Например, вы можете сортировать по цене. Однако, если механизм сортировки не реализован должным образом, это может привести к путанице с поисковыми системами.

Представьте себе:
www.example.com/category/ - стандартный обзор продуктов
www.example.com/category/?sort=priceHigh - обзор продуктов, отсортированных по возрастанию.
www.example.com/category/?sort=priceLow - обзор продуктов, отсортированных от низкого до высокого.
Эти три URL показывают одни и те же продукты, только в другом порядке. Это приводит к дублированию контента и поэтому должно быть предотвращено.
Лучшие практики:
Исключите доступ к URL-адресам с отсортированными продуктами для Google на основе вашего файла robots.txt.
Для этого добавьте следующую строку:
Disallow / *? Сортировать = *
Варианты продукта
Одежда часто доступна в нескольких размерах и цветах. Пара туфель может иметь 32 вариации: 8 разных размеров и 4 разных цвета. Мы называем эти 32 варианта «вариантами продукта».
Часто эти страницы вариантов продукта не содержат достаточно уникального текстового содержания. Тогда, например, только фотографии отличаются. Это дублированный контент: эти страницы настолько похожи, что Google не видит разницы и не знает, какие из ваших страниц они должны показывать, когда.
Пример:
- www.example.com/category/product/ - страница продукта
- www.example.com/category/product/variant-s/ - продукт в размере S
- www.example.com/category/product/variant-m/ - продукт размером M
- www.example.com/category/product/variant-l/ - продукт размером L
- www.example.com/category/product/variant-xl/ - продукт в формате XL
Лучшие практики:
Если вы не добавляете уникальный текстовый контент в эти варианты продукта, убедитесь, что вы избегаете дублирования контента, используя канонический URL , Поскольку варианты продукта практически не влияют на ваш бюджет сканирования, и вполне вероятно, что с других сайтов будут размещаться ссылки на варианты продукта, в этом случае целесообразно использовать канонический URL-адрес. Таким образом, страницы вариантов продукта создают авторитет. Если в этом случае вы используете файл robots.txt, то эти страницы не будут создавать права доступа.
Глядя на приведенный выше пример, URL 2-5 должны содержать канонический URL страницы продукта. Это выглядит так в HTML на страницах вариантов продукта:
<link rel = "canonical" href = "www.example.com/category/product/" />
Вполне возможно, что у вас есть продукты, которые относятся к нескольким категориям.
Давайте возьмем аккумуляторы для автомобилей в качестве примера. Батареи могут быть классифицированы на основе напряжения и силы тока, но также и по типу автомобилей, в которых установлены батареи. Вскоре вы можете перейти к одной странице батареи через пять различных категорий. Во многих интернет-магазинах это также означает, что батарея имеет пять разных URL-адресов. Это снова приводит к дублированию контента.
Пример: автомобильный аккумулятор относится к следующим пяти категориям:
- www.example.com/audi/accu/ - продукт в категории Audi
- www.example.com/volkswagen/accu/ - продукт в категории Volkswagen
- www.example.com/voltage/12v/accu/ - продукт в категории напряжения
- www.example.com/amperage/60ah/accu/ - продукт в категории силы тока
- www.example.com/new/accu/ - продукт в категории "новые продукты"
Лучшие практики:
Если товар относится к нескольким категориям, убедитесь, что одна из этих категорий обозначена как основная категория. Основная категория также определяет URL, по которому продукт может быть проиндексирован. Если www.example.com/audi/accu/ является основным URL-адресом, то все URL-адреса 2–5 должны содержать следующий канонический URL-адрес:
<link rel = "canonical" href = "https://www.example.com/audi/accu/" />
Используйте бюджетный обход
Поскольку Google должен посетить миллиарды страниц, они должны установить приоритеты. Они также должны учитывать, с чем могут справиться хостинговые среды владельцев сайтов. Это может сильно отличаться для каждого веб-сайта. Вместе эти два фактора образуют то, что мы называем бюджет обхода ,
Бюджет сканирования - это количество внимания, которое веб-сайты заслуживают и могут обработать. У Google есть определенный бюджет сканирования для каждого веб-сайта, поэтому важно эффективно его использовать. Вы хотите, чтобы Google тратил свой бюджет сканирования для вашего интернет-магазина на страницы, которые вы хотите вернуть в результатах поиска.
Когда Google передаст бюджет сканирования для вашего интернет-магазина, он остановится и не вернется позже. Обидно, если они тратят бюджет сканирования на страницы, которые не могут быть проиндексированы. Если на этих типах страниц теряется значительная часть бюджета на сканирование, это ограничивает ваш успех в SEO.
Предположим, у вас есть интернет-магазин с 30 000 реальных страниц, доступных для поисковых систем. Кроме того, есть 1 000 404 страниц и еще 9 000 страниц перенаправление на другие страницы. В общей сложности это 40000 страниц, которые может посетить Google. Из этих 40000 страниц только 5000 индексируются.
Что здесь не так? Только 12,5% (5000/40 000) ваших страниц должны появляться только в результатах поиска. Теоретически Google тратит 87,5% вашего бюджета на страницы, которые не должны отображаться в результатах поиска.
Лучшие практики:
- Возьмите под контроль свой бюджет сканирования на основе файла robots.txt. Сделайте определенные разделы или типы URL-адресов недоступными для поисковых систем.
- Обновите или удалите ссылки на страницы, которые перенаправляют (3xx), не могут быть найдены (4xx) или выдают ошибку сервера (5xx).
- Сократите среднее время загрузки страницы вашего интернет-магазина, чтобы Google мог посетить как можно больше страниц.
Предлагает мобильный опыт
Google поощряет веб-сайты, которые предлагают отличный пользовательский опыт все больше и больше. Мобильный опыт играет важную роль в этом.
С конца 2015 года было запрошено больше информации с мобильных устройств, чем с настольных компьютеров. И это стало только больше с тех пор. Предоставление услуг для мобильных устройств важно не только с точки зрения SEO, но и для успешного интернет-магазина.
Два наиболее распространенных способа обслуживания мобильных посетителей:
- Интернет-магазин с адаптивным дизайном, что означает, что интернет-магазин автоматически адаптируется к устройству пользователя.
- Интернет-магазин со специальной мобильной версией. Этот подход дорог, потому что вы должны поддерживать два сайта. Это может быть оправдано только в том случае, если большая часть вашего трафика поступает с мобильных устройств, а адаптивный дизайн недостаточен для надлежащего обслуживания мобильных посетителей.
Независимо от того, как вы обслуживаете мобильных посетителей, целесообразно пройти через ваш интернет-магазин. Тест Google для мобильных устройств чтобы увидеть, как вы поживаете.
Самый популярный вариант: адаптивный сайт
С точки зрения SEO, адаптивный интернет-магазин часто является лучшим вариантом для обслуживания мобильных посетителей. Поскольку каждая страница имеет только один URL, вам нужно продвигать только один URL. Кроме того, вам не нужно беспокоиться о консолидации сигналов об авторитете и актуальности. Это касается специального мобильного интернет-магазина.
Специальный мобильный сайт
Тем не менее, если вы решили разработать специальный мобильный интернет-магазин в дополнение к настольной версии, вы должны уточнить связь между ними и поисковыми системами. Вы хотите избежать дублирования контента и убедиться, что Google показывает версию для настольного компьютера, когда кто-то выполняет поиск с рабочего стола в Google и наоборот для мобильных поисковиков.
Вы можете сделать это на основе этого атрибут rel = "alternate" media = "x" , Для удобства мы называем этот атрибут мобильным атрибутом.
Мобильный атрибут является частью тега <link> и предлагает возможность определить альтернативную версию страницы.
Важно: не путайте атрибут mobile с атрибутом hreflang, который используется для определения переведенных версий страницы.
На примере рассмотрим, как работает атрибут mobile. Предположим, что ваш интернет-магазин настольных компьютеров доступен через https://www.example.com, а ваш мобильный интернет-магазин - https://m.example.com.
На настольных страницах
Определите мобильную версию страниц в HTML-страницах рабочего стола. Для домашней страницы это выглядит так:
<link rel = "alternate" media = "только экран и (max-width: 640px)" href = "http://m.example.com/">
Это означает, что мобильный интернет-магазин должен обслуживаться, когда ширина экрана устройства посетителя меньше 640 пикселей.
На мобильных страницах
Определите настольную версию страниц в HTML мобильных страниц. Для домашней страницы это выглядит так:
<link rel = "canonical" href = "http://www.example.com/">
Канонический URL-адрес гарантирует отсутствие проблем с дублированием контента.
XML карта сайта
Google также поддерживает реализацию атрибута mobile, включив его в XML-карты сайта.
<? xml version = "1.0" encoding = "UTF-8"?> <urlset xmlns = "http://www.sitemaps.org/schemas/sitemap/0.9" xmlns: xhtml = "http: //www.w3 .org / 1999 / xhtml "> <url> <loc> http://www.example.com/ </ loc> <xhtml: link rel =" alternate "media =" only screen и (max-width: 640px) "href =" http://m.example.com/ "/> </ url> </ urlset>
Больше информации:
Ускоренные мобильные страницы (AMP)
Когда мы говорим о мобильных веб-сайтах, важно также Ускоренные мобильные страницы (AMP) назначить Идея проекта AMP заключается в том, чтобы предложить мобильным посетителям лучший пользовательский интерфейс благодаря мобильному подходу и быстро загружаемым страницам.
Лучшие практики:
Самое важное, что нужно помнить, это то, что обычно не рекомендуется использовать AMP для интернет-магазинов. Во многих случаях рекомендации по внедрению AMP слишком строги, чтобы обеспечить все функциональные возможности, которые необходимы вашим мобильным посетителям для прохождения процесса корзины покупок.
В большинстве случаев адаптивный дизайн - лучший вариант для интернет-магазинов.
Убедитесь, что ваш рабочий стол и мобильные посетители предлагают одинаковое содержание и функциональность. Google объявил, что в 2018 году перейдет на мобильный подход. Это означает, что мобильный интернет-магазин вместо настольного интернет-магазина будет в основном использоваться для определения ваших позиций.
Это плохие новости для отзывчивых и специальных мобильных веб-сайтов, которые показывают меньше контента для мобильных посетителей. Хотя Google еще не готов перейти к этому подходу, ориентированному на мобильные устройства, лучше быть хорошо подготовленным.
Больше информации:
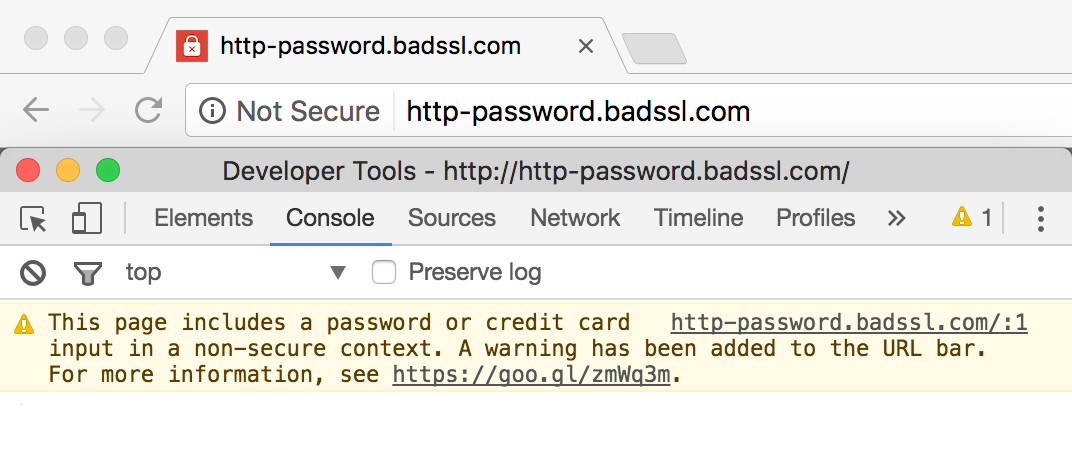
HTTPS

Многие интернет-магазины годами использовали HTTP в процессе создания корзины. Несколько лет назад Google начал наступление на принятие HTTP для целых веб-сайтов. Это оказывает минимальное влияние на ваши позиции в Google, но имеет смысл повысить общую безопасность вашего интернет-магазина.
Чтобы пояснить это, с начала января 2017 года Google Chrome теперь отображает предупреждение для веб-сайтов, которые не используют HTTP:

Это может отпугнуть потенциальных клиентов. Еще одна причина убедиться, что весь ваш интернет-магазин обслуживается через HTTP.
Лучшие практики:
- Обслуживайте весь ваш интернет-магазин через HTTP
- При миграции с HTTP на HTTP убедитесь, что вы выполняете миграцию URL. Когда запрашиваются старые URL-адреса HTTP, они должны указывать на новые URL-адреса HTTP.
Время загрузки страницы
Исследования показали, что загружаемые страницы быстро снижают показатель отказов и повышают коэффициент конверсии. Amazon даже обнаружил, что их продажи увеличиваются на 1% каждые 100 миллисекунд времени загрузки страниц. Подсчитайте свой выигрыш. Кроме того, время загрузки страницы играет роль в алгоритме Google. Достаточно причин, чтобы страницы загружались быстро.
Уменьшение времени загрузки страницы - это технический вопрос. Вы можете сделать тысячу и одну вещь, чтобы оптимизировать это, пока вы также не наберете последнюю миллисекунду времени.
На практике три передовых практики, перечисленные ниже, обычно составляют 90% сэкономленного времени. Сосредоточиться на этом.
Используйте сеть доставки контента (CDN)
В прошлом один веб-сервер был единоличным ответственным за размещение веб-сайта. Веб-сервер был где-то в мире, и когда посетитель запрашивал страницу, ему часто приходилось преодолевать тысячи миль.
Сети доставки контента (CDN) изменили это. Вместо того, чтобы размещать ваш интернет-магазин в одном месте, ваш интернет-магазин фактически доступен во многих местах одновременно. Когда посетитель запрашивает страницу в вашем интернет-магазине, он подключается к ближайшей точке доступа (называемой «кромкой»), что значительно сокращает время загрузки.
Более того, CDN созданы для быстрой доставки контента. Они используют кеширование, что означает, что они служат статической копией ваших страниц. Это еще больше сокращает время загрузки страницы. CDN также хорошо справляются с большим количеством приложений. В пиковые моменты времени ваш единственный веб-сервер выходил из строя в прошлом. CDN гарантирует, что ваши страницы остаются доступными в часы пик и загружаются быстро.
CDN в настоящее время доступны и довольно просты в настройке. На самом деле нет веских причин не использовать его.
Оптимизируйте свои активы
Интернет-магазин не только состоит из HTML-страниц, но также содержит много других файлов, которые мы называем «активами». Примерами этого являются изображения, код JavaScript и таблицы стилей CSS. Эти активы используются для стилизации и правильной работы интернет-магазина, но если вы не будете поддерживать их должным образом, они могут негативно повлиять на время загрузки.
Не допускайте замедления работы интернет-магазина и примите к сведению приведенный ниже совет.
- Служите изображениям, оптимизированным для устройства, на котором просматривается интернет-магазин. Нет необходимости подавать 4-мегапиксельное изображение мобильному посетителю.
- Уменьшите и сожмите ваши файлы JavaScript и CSS.
- Загружайте активы только тогда, когда они вам нужны. Хорошим примером этого являются фотографии товаров на страницах категорий: если вы сразу же загрузите их все, это приведет к задержке загрузки страницы. Вместо этого загружайте фотографии, когда загружается остальная часть страницы, - метод ленивой загрузки. Вы можете сделать то же самое для совместного использования файлов JavaScript и CSS. Загружайте только то, что вам действительно нужно для отображения страницы в браузере, а затем загружайте остальные.
Использовать кеширование в браузере
Многие страницы в вашем интернет-магазине имеют общие ресурсы, такие как файлы JavaScript и CSS, и много повторяющихся изображений, таких как логотип сайта. Браузеры запрашивают каждый актив по умолчанию. Если посетитель переходит с одной страницы на другую, браузер снова запросит логотип сайта, файлы JavaScript и CSS. Это позор!
Чтобы предотвратить это, ваш веб-сервер может отправить в браузер сигнал о сохранении копий активов, чтобы их можно было снова использовать в будущем. Вы можете сделать это, отправив так называемый заголовок кэша с активами, с помощью которого вы указываете браузеру повторно использовать ресурсы до определенного момента.
Как это настроить, зависит от веб-сервера, но ваш программист знает, как с этим справиться.
Структурированные данные
Структурированные данные - это способ добавить дополнительную информацию о страницах, чтобы Google лучше понимал страницы. Google силен в понимании и использовании структурированных данных.
Обычно вы добавляете структурированные данные на свои страницы через schema.org. Schema.org поддерживает один большое количество графиков , Наиболее интересными для интернет-магазинов являются:
- продукт : для описания продуктов
- отзывы : для описания отзывов
- Корпоративные контакты : для описания организаций
- панировочные сухари чтобы указать, что вы используете рушащуюся навигацию
- Поиск по ссылкам чтобы указать, что вы хотите отобразить окно поиска в результатах Google, которое определяется поисковой системой вашего собственного интернет-магазина.
Продукт с ценовым диапазоном: 
отзывы: 
Лучшие практики:
Умно используйте структурированные данные, чтобы отличиться от конкурентов. В любом случае используйте следующие схемы: продукт, обзоры и корпоративные контакты.
Используйте Google при реализации структурированных данных инструмент для тестирования структурированных данных и помощник по разметке структурированных данных получить немедленную обратную связь, чтобы вы могли внести изменения в случае необходимости.
ресурсы
XML карта сайта
Карта сайта XML - это файл, который содержит все страницы вашего интернет-магазина, которые должны посещаться и индексироваться поисковыми системами. Файл использует стандарт XML, отсюда и название.
Лучшие практики:
- Убедитесь, что карта сайта XML содержит только индексируемые страницы, которые возвращают HTTP-статус 200.
- Убедитесь, что ваш XML-файл сайта генерируется автоматически. Когда страницы добавляются или удаляются, карта сайта XML должна быть немедленно обновлена.
- Разделите XML-карту сайта на несколько XML-файлов, если у вас более 50 000 индексируемых страниц.
- Если у вас несколько XML-файлов Sitemap, укажите индекс XML-файла Sitemap, который содержит все XML-карты сайта.
- Взять в себя Файл robots.txt ссылается на карту сайта XML , Исходя из этого, Google может легко и быстро найти карту сайта XML.
hreflang
Если у вас есть многоязычный интернет-магазин, вы должны убедиться, что Google понимает, какую версию вашего интернет-магазина нужно обслуживать и когда.
На основании этого rel = "alternate" атрибут hreflang Вы можете сделать это понятным для Google и Yandex. Для удобства теперь мы называем атрибут rel = "alternate" hreflang атрибутом hreflang.
Атрибут hreflang является частью тега <link> и позволяет четко указать Google, что страница имеет переведенные варианты. Не путайте атрибут hreflang с атрибутом mobile, который используется для передачи мобильной версии страницы.
Атрибут hreflang поддерживает как таргетинг только на язык, так и таргетинг на сочетание языка и региона.
Вы можете реализовать атрибут hreflang:
- Элементы HTML-ссылок в разделе <head> в HTML
- Заголовок HTTP
- XML карта сайта
Если вы не можете реализовать атрибут hreflang, определите настройки таргетинга с помощью Google Search Console и Инструменты Bing для веб-мастеров , Если вы используете как атрибут hreflang, так и Google Search Console и Bing Webmaster Tools, убедитесь, что они не конфликтуют.
Анатомия атрибута hreflang
Атрибут hreflang состоит из двух частей:
- таргетинг на целевую аудиторию: определение языка или сочетание языка и региона.
- URL, который будет показан целевой группе.
Вот как выглядит атрибут hreflang:
<link rel = "alternate" hreflang = "и" href = "https://www.example.com/" />
Когда вы определяете атрибут hreflang, обращайтесь к каждому переведенному варианту страницы.
Также можно определить резервную страницу, если у вас нет страницы, доступной на языке посетителя. Вы можете определить эту резервную страницу на основе значения x-default.
пример
Давайте посмотрим на пример:
<link rel = "alternate" hreflang = "и" href = "https://www.example.com/" /> <link rel = "alternate" hreflang = "es" href = "https: //www.example .com / es / "/> <link rel =" alternate "hreflang =" x-default "href =" https://www.example.com/ "/>
Приведенный выше hreflang сообщает Google, что английская часть интернет-магазина доступна через www.example.com, а испанская - через www.example.com/es/. Значение x-default сообщает Google, что интернет-магазин на английском языке должен обслуживаться, если он не доступен на языке посетителя.
Давайте рассмотрим более сложный пример, когда у вас есть интернет-магазин на немецком языке, с помощью которого вы можете ориентироваться на Германию, Австрию и Швейцарию. У вас есть отдельные разделы для австрийских и швейцарских посетителей. Часть интернет-магазина, ориентированного на Германию, - это запасной вариант:
<link rel = "alternate" href = "https://www.example.de/" hreflang = "de-DE" /> <link rel = "alternate" href = "https://www.example.de/ au / "hreflang =" de-AU "/> <link rel =" alternate "href =" https://www.example.de/ch/ "hreflang =" de-CH "/> <link rel =" alternate "href =" https://www.example.de/ "hreflang =" x-default "/>
Лучшие практики:
- Убедитесь, что ваши определения hreflang указывают в обоих направлениях. Когда https://www.example.de/ ссылается на https://www.example.de/au/, тогда https://www.example.de/au/ должен ссылаться на https: //www.example. /.
- Избегайте конфликтующих целей. Это может, например, проникнуть, когда ваше определение hreflang на https://www.example.de/ сообщает, что оно предназначено только для Германии, но если https://www.example.de/au/ сообщает https: // www. example.de/ является стандартом для всего немецкого языка (включая Австрию и некоторые части Швейцарии), тогда возникает конфликт.
- Определите языковые и региональные комбинации правильно. Всегда перепроверяйте, если они правильные, и если вы использовали их в правильном следующем (сначала язык, затем регион).
- Всегда определяйте hreflang = "x-default".
- Используйте канонический URL вместе с атрибутом hreflang. Вместе они четко сообщают Google о своих предпочтениях в отношении индексации и таргетинга. Включайте в атрибут hreflang только те URL, которые имеют канонический характер.
- Используйте абсолютные URL при определении атрибута hreflang. Абсолютные URL-адреса менее подвержены ошибкам и предотвращают проблемы с интерпретацией Google ваших настроек таргетинга.
Совет от профессионала : для успешного многоязычного подхода одного лишь перевода контента недостаточно. Цель состоит в том, чтобы предоставить посетителям полный пользовательский опыт, включая такие вещи, как культурные ссылки, например, с помощью фотографий и правильных валют.
Ресурсы:
заключение
Сегодня веб-магазинам как никогда трудно удержаться на переполненном рынке, в том числе с точки зрения SEO. Вы не можете позволить себе делать ошибки SEO. Одна ошибка может привести к потере нескольких недель, если не месяцев, в процессе. Используйте этот окончательный контрольный список SEO для интернет-магазинов, чтобы перехитрить ваших конкурентов.
Если вы создаете новый интернет-магазин или хотите улучшить существующий интернет-магазин, просмотрите этот контрольный список SEO, чтобы убедиться, что все в порядке.
Помните, что бой подходит после запуска нового интернет-магазина или перехода на существующий интернет-магазин. После запуска вы увидите, как ваша кровь, пот и слезы работают на рынке. Ваш интернет-магазин никогда не заканчивается. То же самое относится и к вашему SEO, если вы хотите стать или оставаться успешным, вы должны постоянно уделять внимание вашему SEO.
Очень важно следить за своим интернет-магазином: вы должны знать, какие проблемы возникают в вашем интернет-магазине и какие изменения происходят. На основании этой информации вы можете настроить и вмешаться. Используйте для этого Контент Кинг , ContentKing - это инструмент для SEO мониторинга в режиме реального времени, который непрерывно следит за состоянием вашего сайта и изменениями, которые в нем происходят. Из-за этого это делается с неприятными сюрпризами SEO.
После контрольного списка SEO есть дальнейшие статьи о следующих шагах:
- Работа с изменениями: какие изменения нужно отслеживать, как вы это делаете и что делать, если они меняются отрицательно?
- Улучшите то, что у вас есть: как вы получаете больше органического трафика от уже имеющегося контента?
- Расширьте: что нужно сделать, чтобы вырастили свою органичную видимость на основе новых разработок, контента и большего авторитета?
ContentKing легко вписывается в философию непрерывный процесс SEO , С ContentKing на вашей стороне вы можете соревноваться.
Похожие
Написание SEO контентаНаписание SEO контента не должно быть сложным. Существует множество ресурсов, которые помогут вам стать отличным автором контента для SEO. Самое главное, чтобы придумать творческие способы эффективного использования вашего ключевого слова - в конце концов, это основа SEO-написания! Но есть много других способов улучшить свои навыки письма для SEO. Для начала подумайте о своей аудитории. Кому ты пишешь? Какие вопросы Что такое время загрузки страницы и почему это важно?
Сегодня так много сайтов у них под рукой Что такое SEO: важность сайта Seo Friendly
Вы слышали термин SEO в контексте веб-сайтов, но еще не поняли, что это такое? Если вы хотите знать, что такое SEO, вы в правильной статье! Слово SEO является аббревиатурой от поисковой оптимизации. оптимизация для Международный SEO
... контент? Вам нужен единый макет и одна платформа или адаптация для конкретной страны? Каков конкурентный контекст в каждой стране? Стоит ли переделывать все или просто приспосабливаться к стране по мере необходимости? Должны ли вы управлять всем внутри или искать совета и поддержки? Как распределить задачи между глобальными и локальными, интернет против внешних ресурсов? Как вы понимаете, это прежде всего вопрос определения SEO Учебник
... сайт, чтобы сделать его не только дружественным для поисковых систем, но, прежде всего, для посетителей"> SEO - это аббревиатура для поисковой оптимизации, где оптимизируется их художественный сайт, чтобы сделать его не только дружественным для поисковых систем, но, прежде всего, для посетителей. Учебное пособие по SEO охватывает все, от включения ключевых слов (которые являются фактически короткими фразами), в заголовки и контент, до добавления описаний Alt и Title SEO инструменты
... страницы и страницы клиентов по проблемам, которые находятся непосредственно на сайте. Структурные ошибки, отсутствующие теги HTML или внутренние ссылки, которые не имеют смысла. Инструмент, который я действительно могу рекомендовать всем, кто хочет двигаться вперед, а не покупать ссылки. Моя утилита: высокая Дальнейшие ссылки SEO совет
Благодаря нашему многолетнему опыту в области SEO и успешной реализации многочисленных SEO-проектов в различных отраслях, мы можем опираться на богатый опыт SEO-консалтинга и знать потребности наших клиентов. SEO (SEO) или SEO рекламные слова
Позиционирование вашей компании, ее бренда в Интернете является фундаментальной проблемой. Мы должны освоить его SEO. Для электронных торговцев оборот напрямую зависит от него; для других Интернет - это маркетинговый инструмент для установления связи или оценки своего бренда. Что выбрать, SEO (или SEO) или платный поиск (Adwords)? Общая черта этих двух моделей: поддержка, поисковые системы. В основном во Франции, SEO стратегия делается на Google. Что касается рекламного слова, позиционирование Даллас SEO
... контент, который будет процветать на протяжении многих лет. Мы не только предлагаем поисковую оптимизацию для бизнеса в Далласе, мы также предлагаем SEM (Dallas Search Engine Marketing), что делает нас выдающимися экспертами по SEO в Далласе. В дополнение к исследованию вашей ниши, мы найдем очень активные ключевые слова и методы маркетинга, чтобы создать более активный веб-сайт для вашего бизнеса в Далласе. Даллас, Техас Факты: Детройт SEO
... сайт должен получить от работы с Detroit SEO: Лучший рейтинг Когда вы используете поисковую систему, на ней отображается список веб-сайтов, которые тесно связаны с используемыми вами поисковыми терминами. Затем вы просматриваете результаты поиска, чтобы найти именно то, что вы ищете. Большинство людей, которые используют поисковые системы, обычно соглашаются на первые несколько сайтов в результатах поиска, поэтому для вашей компании так важно быть на SEO продвижение
Цель этой статьи - понять, является ли она необходимо сделать SEO или вы можете использовать любые другие методы и методы рекламы. И я хотел бы понять, какая разница будет в этом случае и есть
Комментарии
Помимо вопроса, есть ли у них полный отдел SEO, как вы можете определить, есть ли у них опыт SEO, который вам нужен?Помимо вопроса, есть ли у них полный отдел SEO, как вы можете определить, есть ли у них опыт SEO, который вам нужен? Вот семь вопросов, чтобы задать ... Какой процент ваших счетов вы бы отнесли к работе SEO? Прямой вопрос, конечно, но он дает им понять, что вы серьезно относитесь к SEO. И это говорит вам, если они специализируются на SEO или если они делают первоначальные конфигурации сайта SEO, и тогда вы по своему усмотрению. Сколько у вас преданных Испуганный, чтобы прочитать о SEO, потому что вы на самом деле не понимаете его и не хотите страдать от страницы к странице статей с объяснением SEO?
Испуганный, чтобы прочитать о SEO, потому что вы на самом деле не понимаете его и не хотите страдать от страницы к странице статей с объяснением SEO? Проверьте наш простой в освоении SEO ускоренный курс , Курировать свои автомобили Нет смысла притворяться, что у нас нет темы, связанной с нашим автомобильным видео-маркетингом. Клиенты хотят получить Критический список SEO - Недавно вы обновили свой сайт или планируете новый сайт?
Результаты поиска в Google для SEO Сингапур значительно изменились за последние месяцы, а некоторые компании SEO на странице 1 ранее даже не на странице 2 сегодня? Зная эти факты, разумно тщательно выбрать своего сингапурского SEO-провайдера; выберите Biz Edge Consultancy Pte. Ltd. Чтобы узнать больше о том, как мы можем работать с вами над вашей стратегией SEO для увеличения вашего присутствия в Интернете, позвоните по телефону +65 81726968 или напишите нам, Что делает поставщик услуг SEO, чтобы упомянутый выше сайт, посвященный детским принадлежностям, мог стать сайтом, который находится на первой странице Google?
Что делает поставщик услуг SEO, чтобы упомянутый выше сайт, посвященный детским принадлежностям, мог стать сайтом, который находится на первой странице Google? Поставщики услуг SEO создадут веб-сайт для своих клиентов, используя такие программы, как Joomla, PHP или MySQL! Поставщики SEO на странице x SEO вне страницы: какой из них лучше?
SEO на странице x SEO вне страницы: какой из них лучше? Вопрос, который задают многие, когда они думают о начале стратегии SEO: какой из двух стоит больше, SEO на странице или вне страницы? Ответ уже был дан в каждом аргументе, используемом в этой статье, но мы можем подвести итог, сказав только, что лучше всего объединить Итак, я знаю, что вы жаждете, чтобы я уже привел в порядок: что вы можете сделать, чтобы ссылки сайта и, что более важно, правильные ссылки сайта появлялись на вашем сайте?
Итак, я знаю, что вы жаждете, чтобы я уже привел в порядок: что вы можете сделать, чтобы ссылки сайта и, что более важно, правильные ссылки сайта появлялись на вашем сайте? Как я могу получить ссылки на сайт? В целом, лучший совет о том, как создать ссылки сайта для вашего сайта, сводится к тому, чтобы иметь высококачественный сайт, который Google может легко сканировать. Само Google упоминает в приведенной выше выдержке, что «структура вашего сайта» должна Что такое ускоренные мобильные страницы (AMP)?
Что такое ускоренные мобильные страницы (AMP)? AMP должен стать частью вашего стратегия мобильного контента , AMP возникла в результате совместной работы Это единственный тест на рынке, который выполняет бесплатный SEO на странице анализа для WordPress на основе analizamiweb, что вы ждете, чтобы попробовать его?
Это единственный тест на рынке, который выполняет бесплатный SEO на странице анализа для WordPress на основе analizamiweb, что вы ждете, чтобы попробовать его? В чем разница между SEO на странице и вне страницы SEO?
В чем разница между SEO на странице и вне страницы SEO? В стремлении понять, что такое SEO, необходимо также понять разницу между двумя классификациями: SEO на странице и SEO вне страницы. В общих чертах, SEO на странице - это каждая стратегия, используемая сайтом для оптимизации контента и улучшения взаимодействия с пользователем. В этом контексте мы можем выделить заголовки и заголовки, мета-описание и понятные URL-адреса. Уже за пределами страницы SEO ссылается на Например, если он обнаружит, что клиенты, которых он привел на ваш сайт, вскоре покинут сайт, что он подумает?
Например, если он обнаружит, что клиенты, которых он привел на ваш сайт, вскоре покинут сайт, что он подумает? Что бы он понял? Google сделает вывод, что клиенты недовольны вашим сайтом. Отли не знал точной причины этого: возможно, это медленная скорость загрузки сайта, возможно, сайт не очень хорошо выглядит на мобильных устройствах, возможно, на сайте есть орфографические ошибки. Безотносительно причины факт - то, что клиенты оставляют. Точка. Как вы думаете, что произойдет с позицией вашего Как увеличить время ожидания вашего сайта и увеличить время, затрачиваемое пользователями на страницы?
Как увеличить время ожидания вашего сайта и увеличить время, затрачиваемое пользователями на страницы? Вот отличное видео, где Брайан Дин рассказывает о трех своих лучших стратегиях, позволяющих пользователям придерживаться его страницы. Посмотрите его на некоторые важные на странице советы SEO, чтобы ускорить ваше время ожидания. Я настоятельно рекомендую вам посмотреть это видео и делать заметки, чтобы он был с вами навсегда. Добавление мультимедиа.
Com/category/?
Com/category/?
Com/category/?
Com/category/?
Которому они должны служить?
Com/category/?
Com/category/?
Что здесь не так?
Lt;?
Encoding = "UTF-8"?





